The translate() function is a 2D transform function used to move an element in two-dimensional space.
It is used to translate an element by a vector [tx, ty], where tx is the translation along the x-axis, and ty is the translation along the y-axis. If ty is not provided, it is considered zero and the element is translated along the x-axis only. The values tx and ty are provided either as a <length> or as a percentage. Not including a unit type will cause the number to be interpreted as a “user unit”.
Positive translation values will move the element along the positive direction of the axis, and negative values will move it in the opposite direction.
Examples:
transform: translate(100px); /* translates the element by 100px on the x-axis */ transform: translate(-100px); /* translates the element by 100px on the x-axis */ transform: translate(50px, 300px); /* translates the element 50px to the right and 300px downwards */ transform: translate(50%, 10%); /* translates the element by 50% of its width to the right, and 10% of its height to the bottom */ transform: translate(-100%); /* translates the element -100% to the left */ transform: translate(100px, 100px); /* see the result in the following image */
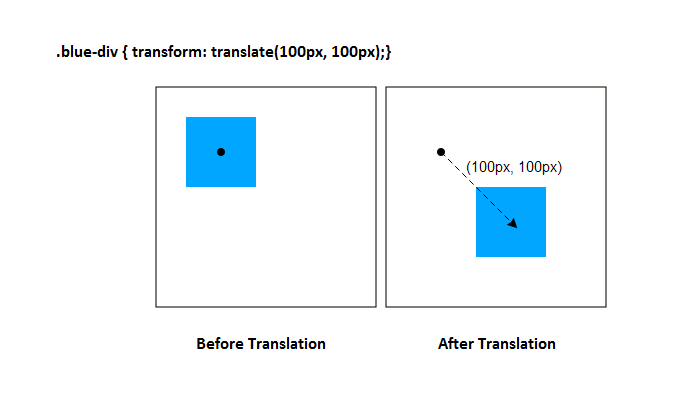
The result of applying a translation to an element:

transform: translate(100px, 100px); to an element. Notice the position of the transform origin.The official syntax looks as follows:
transform: translate( tx [, ty ]? ); /* the question mark indicates the second value is optional */
For a better understanding of the transform functions, please refer to the transform entry.
Browser Support
The following is the support table for two-dimensional CSS transformations:
CSS3 2D Transforms
Method of transforming an element including rotating, scaling, etc. Includes support for `transform` as well as `transform-origin` properties.
W3C Candidate Recommendation
Supported from the following versions:
Desktop
- 36
- 16
- 10
- 12
- 9
Mobile / Tablet
- 9.0
- 123
- No
- 123
- 124
