The overflow-y property is used to specify whether the content of an element should be visible, clipped (hidden), or whether or not to add vertical scroll bars when the content overflows the element’s top and bottom edges.
The content overflows an element vertically when the element has a specified height, and it contains content inside it needs more vertical space than is available by the element.
For example, an element may have overflow content if it has an explicitly set height, and contains an amount of text and/or other content that is too much to fit inside the element’s available size.
The overflow-y property can be used to show the overflow content on the top and/or bottom edges, clip it (hide any excess content that’s outside the element’s boundaries), or add vertical scroll bars to the element so that the overflow content can be seen on scroll.
The overflow-y property can take one of four possible values: visible (which is the default value), hidden (which clips the content outside the boundaries of the element), scroll (which adds a vertical scroll bar to the element whether or not it needs it), and auto (which leaves it up to the browser to decide whether or not to add scroll bars as necessary).

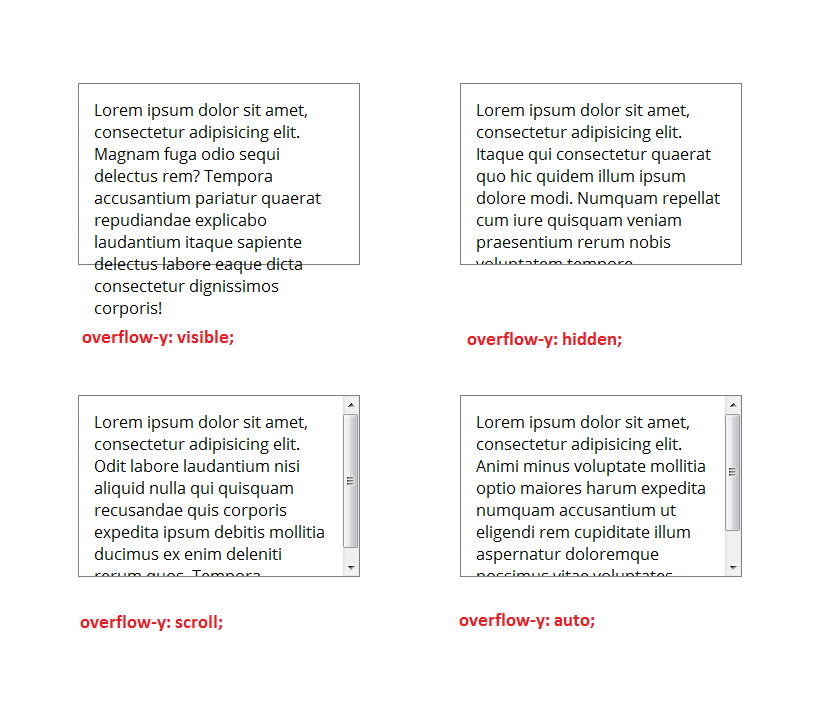
overflow-y values to an element whose content overflows at the bottom edge. The result of applying overflow-y: scroll and overflow-y: auto is the same in this case because scroll will add the scroll bar whether it’s needed or not, and auto leaves it up to the browser to choose whether to add them or not depending on whether there is vertical overflow or not. Since there is vertical overflow, the scroll bar is added.
In CSS3, new overflow values have been added: no-display and no-content. These values are still experimental and have no current (February 2014) browser support.
The overflow-y property has been introduced in CSS3 as one of two long-hand property for the shorthand property overflow, which can be used to set the values of both the overflow-y property and the overflow-x property. Refer to the overflow property entry for more information.
The overflow-y property only specifies how to treat overflow content that overflows the element vertically. Any horizontal overflow will be treated as specified using the overflow or overflow-x properties. If the horizontal overflow behavior it not specified explicitly using either overflow or overflow-x, then:
- If the value of
overflow-yisvisible, the value ofoverflow-xwill default tovisible. - If the value of
overflow-yisscroll,auto, orhidden, the value ofoverflow-xwill be set toauto.
This is because the computed values of overflow-y and overflow-x are the same as their specified values, except that some combinations with visible are not possible, so the values are recomputed as specified in the above two points.

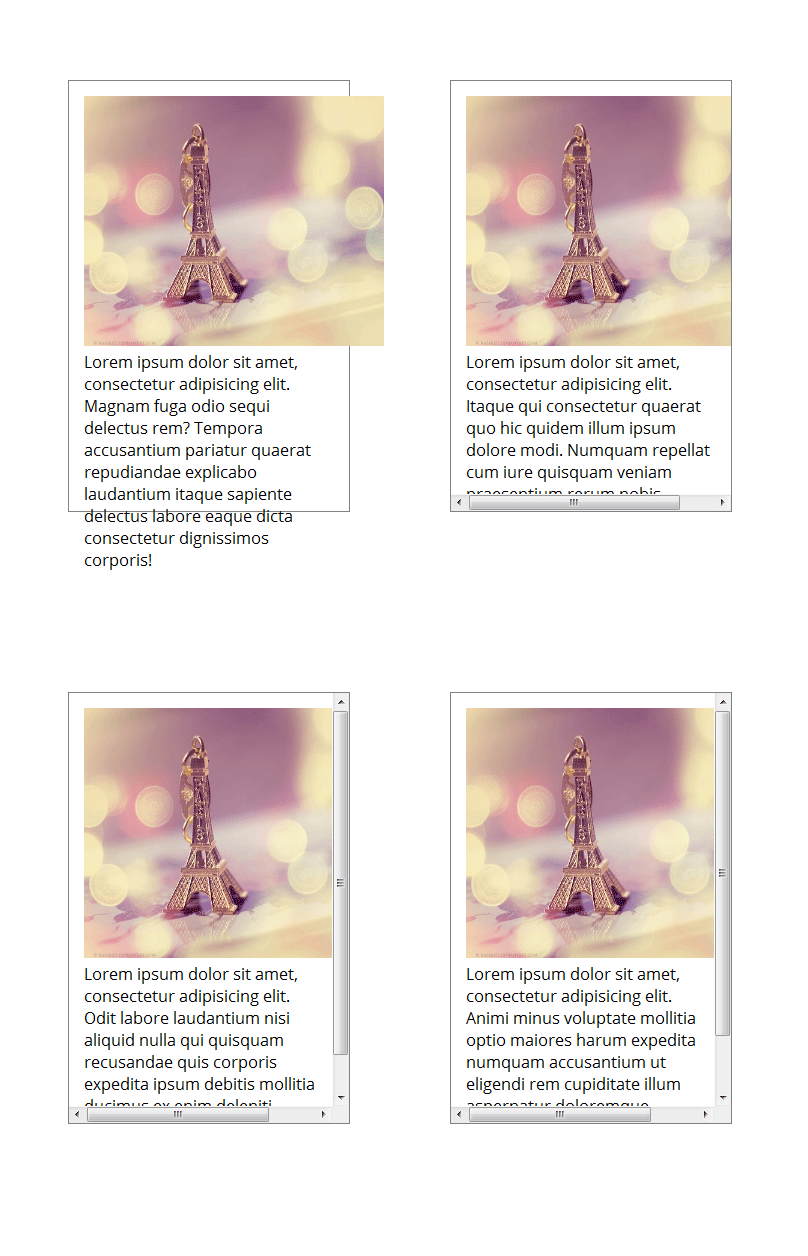
overflow-y values to an element which has vertically overflowing content and horizontally overflowing content. Of course, the width of the element is also explicitly set, otherwise it would normally just expand to fit the content inside it horizontally, and no overflow would occur.
Official Syntax
-
Syntax:
overflow-y: visible | hidden | scroll | auto | inherit
- Initial: visible
- Applies To: non-replaced block-level elements and non-replaced inline-block elements
- Animatable: no
Notes
In CSS3, the new syntax of the overflow-y property with the two new values looks like this: visible | hidden | scroll | auto | no-display | no-content. The values no-display and no-content are currently not supported in any browser.
Values
- visible
- This is the default value. It indicates that content is not clipped, i.e., it may be rendered outside the top and/or bottom edges of the element and may overlap other elements after it.
- hidden
- This value indicates that the content is clipped on the top and/or bottom edges and that no scroll bar should be provided to view the content outside the top and bottom boundaries of the element.
- auto
-
The behavior of the
autovalue is browser-dependent, but should cause a vertical scroll bar to be added for overflowing elements in the vertical direction. - scroll
- This value indicates that the content is clipped on the top and/or bottom edges and that if the browser should add a vertical scroll bar to the element whether or not any of its content is clipped. This avoids any problem with scroll bars appearing and disappearing in a dynamic environment.
- inherit
-
The element inherits its
overflow-yvalue from its parent. - no-display (experimental)
-
When the content does not fit in the element vertically, the whole element is removed, as if
<a href="http://tympanus.net/codrops/css_reference/display"><code>display: none were specified. - no-content (experimental)
-
When the content does not fit in the element vertically, the whole content is hidden, as if
<a href="http://tympanus.net/codrops/css_reference/visibility"><code>visibility: hidden were specified.
Examples
overflow-y: auto;
overflow-y: hidden;
overflow-y: scroll;
overflow-y: visible;
overflow-y: inherit;
Live Demo
The following is the live demo for the example shown in the description above. Try adding horizontal content to the element (like an image with bigger width than the element’s) to see how the value of the overflow-x property is set depending on the value of overflow-y.
Browser Support
The overflow-y property is supported in all major browsers: Chrome, Firefox, Safari, Opera, Internet Explorer, and on Android and iOS.
Notes
As mentioned on MDN, IE8 introduced -ms-overflow-y as a synonym for overflow-y. Don’t use the -ms- prefix.
