Collective #99
Inspirational Website of the Week

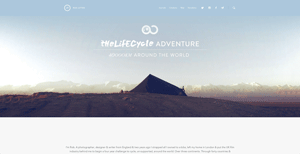
The Lifecycle Adventure by Rob Lutter is a beautifully designed website that presents an amazing trip perfectly. Our pick this week.
Get inspiredFuture of Web Design 2014

FOWD is 3 day event packed with cutting-edge web design learning and intimate workshops. Session topics include responsive design, UX, HTML5, & CSS3. Register by 31/1 to get the early bird discount.
Check it outAnimating CSS Shapes with CSS Animations & Transitions

An excellent in-depth article by Sara Soueidan on animating CSS Shapes. It's definitely time to get excited about this new property!
Check it outNasty Icons
A set of outrageous, nasty icons by Vincent le Moign for your next kinky project :)
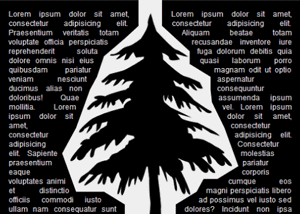
Get itThe Pattern Library

An amazing collection of beautiful patterns for inspiration and free usage. A project by Tim Holman and Cluadio Guglieri.
Check it outWriting A Better JavaScript Library For The DOM

An interesting article by Maksim Chemerisuk on writing a better JavaScript library for the DOM.
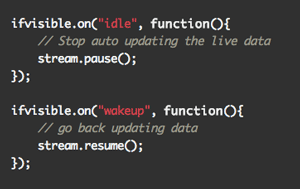
Read itIfvisible.js

This script will check if a user is currently looking at a page or interacting with it. A project by Serkan Yerşen.
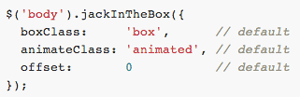
Check it outJack In The Box

With this library you can control CSS animation as you scroll down a page. By default, it should be used to trigger animate.css animations, but any animation library can be used. A script by Matthieu Aussaguel.
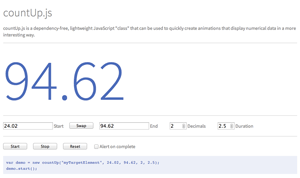
Check it outcountUp.js

countUp.js by Jamie Perkins is a dependency-free, lightweight JavaScript "class" that can be used to quickly create animations that display numerical data in a more interesting way.
Check it outFace Substitution

An awesome face substitution demo by Audun Mathias Øygard that's using the JavaScript library clmtrackr.
Check it outspeaking.io

Zach Holman, who has spoken at many technical conferences, gives some useful advice for public speakers.
Check it out177 Design icons (AI, PSD)
Robin Kylander designed these exclusive free icons for Freebiesbug.
Get itCSS Animation Tricks: State Jumping, Negative Delays, Animating Origin, and More

Zach Saucier will show you some awesome CSS animation tricks over at CSS-Tricks.
Check it outFree Font: KAIJU

Anothony James designed this beautiful sans serif typeface which comes in regular and bold.
Get itBulletproof Accessible Icon Fonts
Read how to implement bulletproof font icons in this article by Filament Group.
Read itCerebro

Cerebro is an amazing WebGL experiment that shows your Google analytics data on a beautiful globe. Made by Maxmert.
Check it outJavaScript Kinetic Scrolling

A great collection of demos and tutorials of the JavaScript kinetic scrolling series by Ariya Hidayat.
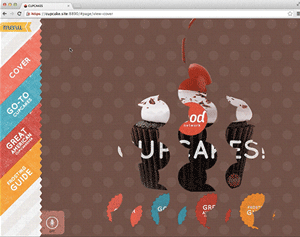
Check it outMaking the Web Sweeter with Food Network and Cupcakes

Read about how the Adobe Web Platform Team made the awesome Cupcakes demo using CSS Regions and CSS Shapes.
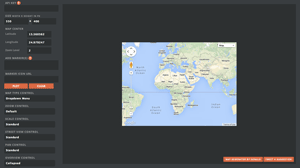
Read itGoogle Map Builder

A fantastic Google Maps builder by Donald Sutherland.
Check it outIlepixeli Icons (AI, EPS)
Some great free icons by Piotr Makarewicz. Send a link to the designer if you use them.
Get itThe Future of UI and the Dream of the '90s

An inspiring article by Helen Tran on the future of interface design.
Read it