Collective #96
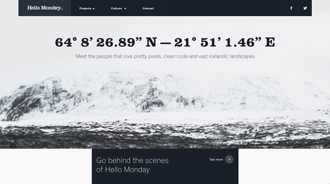
Inspirational Website of the Week

The amazing website of "Hello Monday" is a masterpiece of design, interaction and effects. Our pick this week.
Get inspiredUnison.js

Unison.js is a light-weight plugin that lets you declare breakpoints in a unified way across CSS, HTML and JavaScript. Implementing responsive functionality becomes easier with this kind of shared breakpoint information.
Check it outType Rendering Mix

Type Rendering Mix detects your browser's text rasterizer and antialiasing method and adds classes to the HTML element so that you can style typography to create consistent font rendering. Made by Tim Brown and Bram Stein.
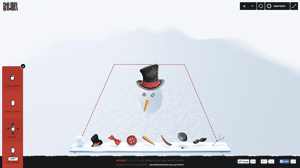
Check it outSnowBox - Sculpt and share your own snowthingie

Create your own grotesque or real looking digital snowman with this fantastic Christmas experiment by Claudio Guglieri, Emil Karlsson and Jaume Sánchez Elias
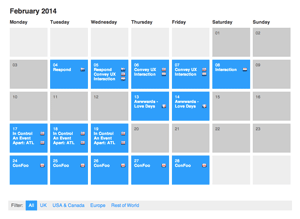
Check it outConfCal - A simple calendar for web and digital conferences

ConfCal is a really useful calendar that collects all web and digital conferences in one place. Created by Alex Cowles.
Check it outUinames.com

Not good in inventing names for your UI mockups? Uinames.com is a great tool for generating real "fake" names for your designs and mockups.
Check it outThe critical rendering path

Understand the concept of the critical render path and learn how to optimize it in this insightful article by Patrick Sexton.
Read itSVG Files: From Illustrator to the Web

Learn the whole process of creating a SVG file and making it ready for the web in this article by Ian Yates on tuts+.
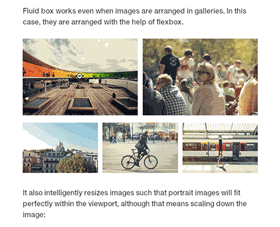
Check it outPresenting: Fluidbox

Terry Mun shows how he re-created and improved Medium's distraction-free lightbox module. The result is "Fluidbox" and you can check out a demo here.
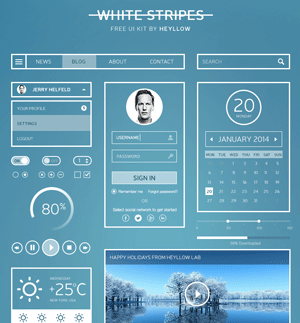
Check it outWhite Stripes UI Kit (PSD)

A very light and elegant UI Kit with some useful components created by Heyllow Lab.
Get itIcon Set (AI)
A beautiful and clean vector icon set designed by Katarina Stefanikova. It contains 144 useful icons.
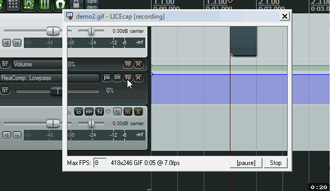
Get itLICEcap: Simple animated screen captures

If you don't know it yet: LICEcap by Cockos is a light-weight application that can capture an area of your desktop and save it directly to .GIF or .LCF.
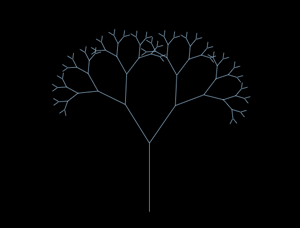
Check it outPure CSS Pythagoras tree

Scott Kellum created this awesome pen that represents a Pythagoras tree made only with HTML and CSS.
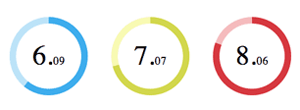
Check it outCircles: Circular SVG graphs

Circles by lugolabs is a light-wheight JavaScript library that generates circular graphs in SVG with animation-support.
Check it outPrintable Paper

A great section on InspirationHut where you can download and print out different paper types, from isometric paper to iPhone wireframes.
Get itNew Web Animations engine in Blink drives CSS Animations & Transitions
Alex Danilo tells the exciting news of Blink's next-generation animation model implementation in Chrome Canary.
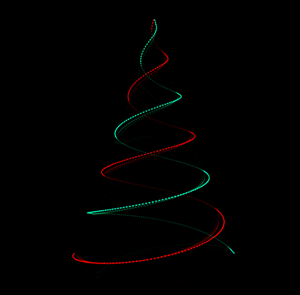
Read itChristmas Tree

A cool little two spiral JS Christmas tree made by Andrei Kashcha.
Check it out