Collective #92
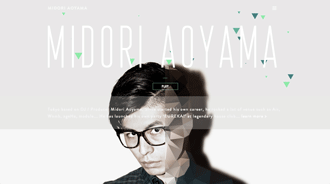
Inspirational Website of the Week

Midori Aoyama's website is a celebration of coolness and fresh design. Subtle, but interesting hover effects and a great color scheme make it our pick this week.
Get inspiredPolygon feature design: SVG animations for fun and profit

David Zhou from Vox Media tells the story behind the fantastic PlayStation 4 and Xbox One Review sites that shine because of their animated SVGs.
Read itIconmelon: SVG icons library for the web
If you have read last week's article "SVG Icons FTW" by Oleg Solomka, you've probably checked out his great SVG icon library. Iconmelon will give you the SVGs and all the markup and CSS needed to start with your interactive icons in your next project.
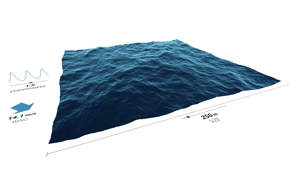
Check it outOcean Wave Simulation

A suberb ocean wave simulation in WebGL with a CSS 3D and Canvas UI by David Li.
Check it out60fps scrolling using pointer-events: none

CSS Ninja Ryan Seddon explains how to make use of pointer-events: none when scrolling to avoid unnecessary paints. The brilliant idea is by Christian Schaefer.
Synchronized Cross-device Mobile Testing

Addy Osmani gives an overview of the great tools available for syncronized device testing including Ghostlab, Remote Preview, Adobe Edge Inspect and Grunt.
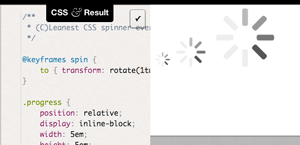
Read itCleanest CSS spinner, ever

Le Verou codes the classic spinner in a clean, maintainable and reusable way in CSS.
Check it outFree Font: Mohave

Mohave is a beautiful all caps display typeface designed by Gumpita Rahayu.
Get itSmallicons Icon Set (SVG, PNG, PSD)
A fantastic freebie over at Smashing Magazine: Smallicons, a set of 54 flat icons is several formats, created and designed by Nick Frost and Greg Lapin.
Get itLogo Mock-Ups (PSD)

GraphicBurger's extremely awesome collection of 15 free PSD logo mockups with fantastic styles.
Get itFree Font: Pancetta Pro Regular & Italic

Pancetta is a sophisticated and modern typeface designed by Andriy Konstantynov. You can get two variants for free.
Get itURL Rewriting for the Fearful

Drew McLellan writes the first of this year's 24 Ways articles on URL rewriting. It's a useful guide with some tips and snippets for common rewrite and redirection scenarios.
Read itBehind the Design: Khan Academy Avatars
Take a look behind the scenes and see how the Khan Academy Avatars were designed. An article by Joseph Le.
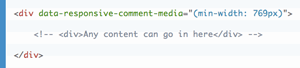
Read itResponsive Comments

An interesting and simple solution involving HTML comments for conditional client side loading by Adam Chambers.
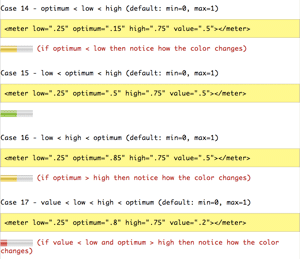
Check it outThe HTML5 <meter> Element

Learn about this lesser known HTML element in the detailed guide by Pankaj Parashar over at CSS-Tricks.
Read itSKOKOV - Free Corporate Web Design Template (PSD)

A great looking corporate web design template by Free For Web Design.
Get itFace the Animals: Animal Line Icon Set

A stunning set of animal icons in a beautiful "line style" by Tae S. Yang. They are free for personal use.
Get itFree Font: Grenale #2 Nor Demi

Grenale #2 is a glamorous font family designed by Jeremy Dooley. Grenale #2 Nor Demi is for free.
Get it