Collective #3
Code Pad

Code Pad is a new platform for developers to share and save code snippets. If you want to get in now, you'll have to request an invite.
Check it outUIKit: Modern UI components

Some really helpful UI components for many kind of web applications. Very easy to use and to style.
Check it outHagin: Free Font from Fontfabric

Beautiful "old school" style serif font from Fontfabric.
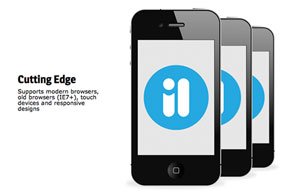
Get itSequence: The jQuery Slider Plugin with Infinite Style

Ian Lunn developed this open source jQuery slider plugin that let's you take control over the CSS3 transitions for the slides making it easy to build a unique slider. It can be used in responsive layouts and it has support for touch devices.
Check it outMusings on Preprocessing

Chris Coyier shares his helpful thoughts and experiences on SASS. A must-read in-depth article followed by a great discussion.
Read itWebGL Fundamentals

Curious about WebGL? This article by Gregg Tavares will give you a really great introduction into the topic and demystify the 2D API...yes, 2D!
Read itCSS Ribbon Menu

In this tutorial, Jack Moore will show you how to create a slick CSS ribbon menu using transitions and pseudo-elements.
Check it outturn.js

This jQuery plugin makes it possible to create smooth book-like page transitions. It's a lightweight plugin and it uses hardware acceleration and works on tablets and smartphones.
Check it outbear css

Bear css will generate a CSS template based on your provided markup and the HTML elements used. You can upload your HTML and bear css will create a CSS file for you that you can download.
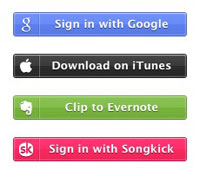
Check it outZocial CSS social buttons

These CSS buttons are delicious. Sam Collins shares his set of 42 CSS3 font-face vector icon buttons that are easiliy editable and have a beautiful style.
Get themBetter Background Images For Responsive Web Design

An interesting article by Elliot Jay Stocks about the problems of the CSS background-size property and how to solve them.
Read itGlisse.js

Glisse.js is a simple, responsive and fully customizable jQuery photo viewer with great CSS3 image transitions.
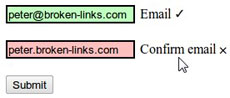
Check it outCSS3 Pseudo-Classes and HTML5 Forms

Peter Gasston will teach you some nifty things about forms and how to make use of some great features of CSS3 and HTML5.
Read itFree Font: Metropolis 1920

An absolutely sexy art deco style font by Josip Kelava.
Get itDeveloping Game Audio with the Web Audio API
Another superb tutorial by HTML5 Rocks: Boris Smus will show you how to use the Web Audio API for game audio development.
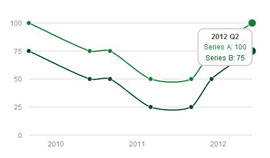
Read itMorris.js

Morris.js is a lightweight library that uses jQuery and Raphaël to make stunning graphs easily.
Check it out