Collective #252

Greyprint
Greyprint is a great set of templates with pre-made styles to assist icon, symbol, and glyph design. By Bjango.
Get it
How it feels to learn JavaScript in 2016
Jose Aguinaga explores the current state of learning JS in a brilliantly humorous interview-like article.
Read it
Halloween Costumes for Designers
Some extremely funny ideas for designers' Halloween costumes. By Pablo Stanley.
Check it out
Fukol
A brilliantly tiny, powerful flexbox-based CSS grid framework made by Heydon Pickering.
Check it out
Hero Patterns
A collection of repeatable SVG background patterns for your digital projects. An awesome resource made by Steve Schoger.
Check it out
The State Of JavaScript Developer Survey (Results)
Over nine thousand developers took part in this survey that helped determine the state of JS in 2016. Check out the results.
Check it outDavi Icons (PSD, AI)
The third set of a free icon series created by Vlad Cristea. Check out the links to the other kits at the end of the article.
Get it
Lighthouse
A lovely little WebGL lighthouse powered by Three.js. Made by Robin Delaporte.
Check it out
Angular 2 vs React: The Ultimate Dance Off
Learn how Angular 2 compares to React in this in-depth analysis by Eric Elliott.
Check it out
HTML Div Table
An easy-to-use HTML table generator. Made by the guys behind wwweeebbb.
Check it out
Tipograf
A light-weight, Medium inspired typography base for enforcing good vertical rhythm in CSS or Less. Made by Tiaan.
Check it out
GitHub Audio
Listen to music generated by events happening across GitHub. By Sudhanshu Mishra.
Check it out
The SVG 'path' Syntax: An Illustrated Guide
Chris Coyier breaks down the SVG path syntax in a brilliant way for easy understanding.
Read it
A Redesign with CSS Shapes
Learn about float shapes and feature queries in this article by Eric Meyer.
Read it
How To Create a Flat Style Vector Map in Adobe Illustrator
Learn how to draw a lovely map illustration in this tutorial by Chris Spooner.
Read it
#31creepySVGs
Nat Cooper's October 2016 challenge of illustrating and coding a new creepy SVG animation every day leading up until Halloween.
Check it out
Everything is fine with JavaScript
Some interesting thoughts by Tom MacWright on the previously mentioned article "How it feels to learn JavaScript in 2016".
Read it
Chasing Tools
A great article by Tim Kadlec on our strange relationship with tools, also responding to the reactions of the "How it feels to learn JavaScript in 2016".
Read it
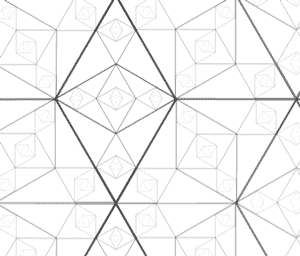
Recursive SVG Patterns Part 2
Learn how to build complex SVG patterns from nested, referenced groups in this article by Dudley Storey.
Read it
The Art of README
Learn the art of writing quality READMEs. By Stephen Whitmore.
Read it
Ayu
Ayu is a simple, elegant and bright theme for Sublime. Made by Ike Ku.
Check it out