Collective #124
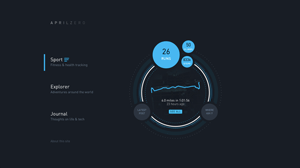
Inspirational Website of the Week: Aprilzero

Anand Sharma's own data visualized in a fantastic way. Enjoy smooth animations and interesting effects on this extraordinary website.
Get inspiredClipping in CSS and SVG: The clip-path Property and <clipPath> Element

Another insightful article by Sara Soueidan on SVG, this time about the clip-path property and the clipPath element.
Check it outCSS is a Mess

Jonathan Snook talks about the messiness of CSS and how we can avoid mistakes and organize large projects better.
Watch itHow to Create Your Own HTML Elements With Web Components

Kezz Bracey shows how to create your own HTML elements with the exciting new Web Components.
Read itBest Practices for Building Angular.js Apps

Learn some really interesting best practices for building Angular.js apps in this article by Jeff Dickey.
Check it outDropKick.js 2.0

Version 2.0 of the great JavaScript plugin for creating beautiful, graceful, and painless custom drop-downs. Made by Robert DeLuca.
Check it outFlexbox Based Responsive Equal Height Blocks With JavaScript Fallback

A great solution for reaching equal height columns using flexbox with a JS fallback. By Osvaldas Valutis.
Check it outMazwai

A great stock video site with free HD videos that you can use in your projects. All videos are licensed under the CC 3.0 license.
Check it outCSS Colorguard

CSS Colorguard helps detect similar colors in your CSS project for a more consistent color use. Made by Alex Sexton.
Check it outGifLinks

Christmas is coming early this year with GIFLINKS! YES! By brilliant (and evil) Tim Holman :)
Check it outSmart Fixed Navigation

A smart navigation that will be where it's needed when scrolling down a page.
Check it out5 Practical Examples For Learning The React Framework

Some useful learning examples for Facebook's React framework. By Martin Angelov.
Check it outPixelvicon Icon Set (PSD, PNG, SVG, Webfont)
80 really pixel-perfect icons made by Mohammad Amiri.
Get itMaking a SVG HTML Burger Button

Learn how to make a nicely animated hamburger icon in this tutorial by Kyle Henwood.
Check it outOptimising for 60fps everywhere

Understand and learn how to optimize web sites and applications for efficient rendering. An article on the GoSquared Engineering Blog.
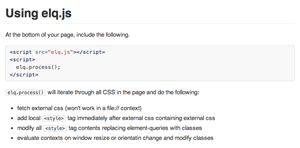
Read itelq.js

A really useful library by Art Lawry for detecting element-queries in your CSS, and implementing them in JavaScript.
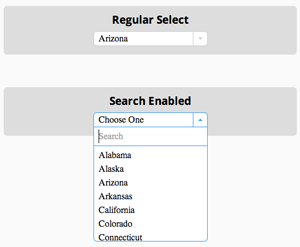
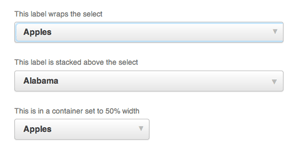
Check it outCSS only custom-styled select

A CSS-only way to style the closed state of the native select element by Todd Parker.
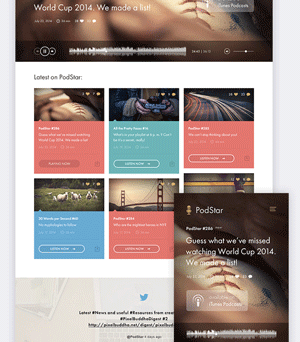
Check it outPodStarUI (PSD)

A beautiful freebie by PixelBuddha: a one-page template with a podcast theme.
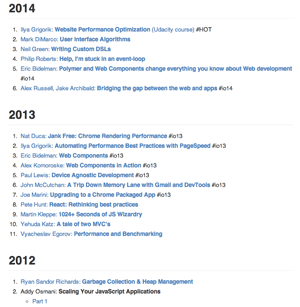
Get itJavaScript must-watch videos

A useful list of must-watch videos about JavaScript. Collected by Sergey Bolshchikov.
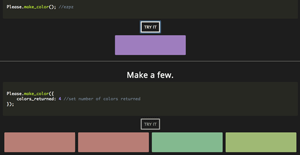
Check it outPlease JS

Please.js by Jordan Checkman uses the HSV color space to create random pleasing colors to make your projects beautiful.
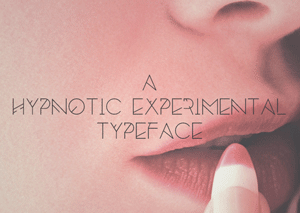
Check it outFree Font: Silent Lips

Vincent Labonne designed this hypnotic experimental typeface.
Get it