Collective #120
Inspirational Website of the Week: Sismo Design, studio de design et innovation

A fantastic experience full of well-planned effects and a brilliant color scheme. Our pick this week.
Get inspiredOutdated Browser

A really nice project by Büro that gives users an incentive to update their outdated browser.
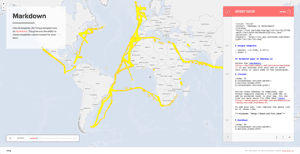
Check it outOdyssey.js

A mind-blowing library to help journalists, bloggers, and other people on the web publish stories that combine narratives with maps and map interactions. Made by CartoDB.
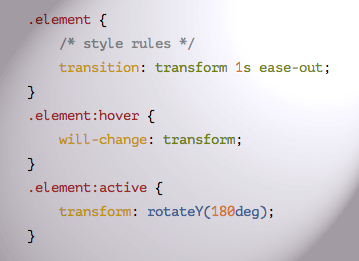
Check it outEverything You Need to Know About the CSS will-change Property

An insightful article by Sara Soueidan on the new "will-change" property — a property that will help us write performance-optimized code.
Read itType Sample

A great tool for identifying and sampling web fonts.
Check it outbounce.js

A very useful tool for rapidly creating CSS3 powered animations for elements. Made by Joel Besada.
Check it outSable Kit Free (AI, EPS, PNG)

A great freebie with some creative elements for your next design, by PixelBuddha.
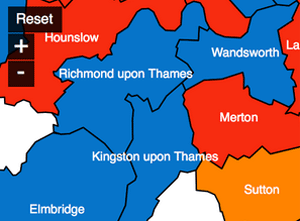
Get itBuilding a responsive SVG map

An excellent article by BBC News developer Tian Yuan on how to create responsive SVG maps for data driven visual components as part of the 2014 local and european elections.
Check it out100 Free Icons (PSD, AI, Webfont)
One hundred excellent vector based icons designed by Piotr Makarewicz.
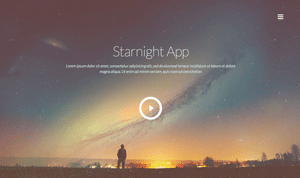
Get itStarnight HTML5/CSS3 Website Template

A stunning website template coded by talented Peter Finlan and designed by Blaz Robar.
Get itEmulators written in JavaScript

A super-cool compilation of emulators written in JavaScript by Frederic Cambus.
Check it outBoba.js

Boba.js is a small and extensible JavaScript library that makes working with Google Analytics easier. Created by space150.
Check it out<github-card>

A web component made by Guille Paz for showing a Github profile card.
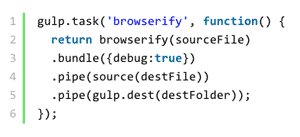
Check it outGetting Started with Browserify

A detailed guide on getting started with Browserify by Patrick Catanzariti from Sitepoint.
Read itFree Font: Draft Display

A beautiful and unique display typeface by Camille San Vicente.
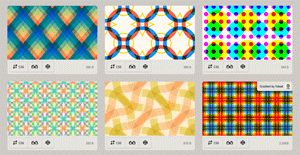
Get itCSS Gradients with background-blend-mode

A collection of cool CSS gradients that are made using the new background-blend-mode property. Curated by Bennett Feely.
Keylight

An amazing audio rhythm experiment that let's you play sounds by placing key notes in a room. Made by Hakim El Hattab.
Check it outShare: The Icon No One Agrees On
Min Ming Lo analyzes one of the most non-agreed-upon icons in the history of the web: the share icon.
Read it100 Free Icons (SVG, PNG, PSD & AI)
Martin J.Berthelsen shares this fantastic set of one hundred pixel-perfect line icons.
Get itIcebreaker (PSD)

A pixel-perfect set of desk items designed by Cory Ehrenberg.
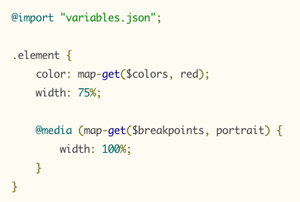
Get itSharing Data Between Sass and JavaScript with JSON

Nate Hunzaker from Viget shows how to import variables as JSON into Sass.
Read it