From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Today we’d like to share an idea for a photography website layout with you. The concept is based on a slider of several photo stacks using Flickity and once a stack is opened, it slides up and reveals its content. The background image will react to the mouse movement, creating a tilt-like motion illusion inspired by the effect seen on The DNA project, the interactive album site by j.viewz. Once a stack is opened, the background image will transform into a small, logo-like circle and move up. This effect is inspired by Alexey Oksanchenko’s animated Dribbble shot of a profile image animation.
We are using Flickity by David DeSandro under the terms of the GNU GPL license v3.
Please note that if you want to use Flickity to develop commercial sites, themes, projects, and applications, the Commercial license is the appropriate license. With this option, your source code is kept proprietary. Purchase a Flickity Commercial License at flickity.metafizzy.co.
If you are creating an open source application under a license compatible with the GNU GPL license v3, you may use Flickity under the terms of the GPLv3. Read more about Flickity’s license.
The camera icons are made by Freepik from www.flaticon.com and they are licensed under CC BY 3.0
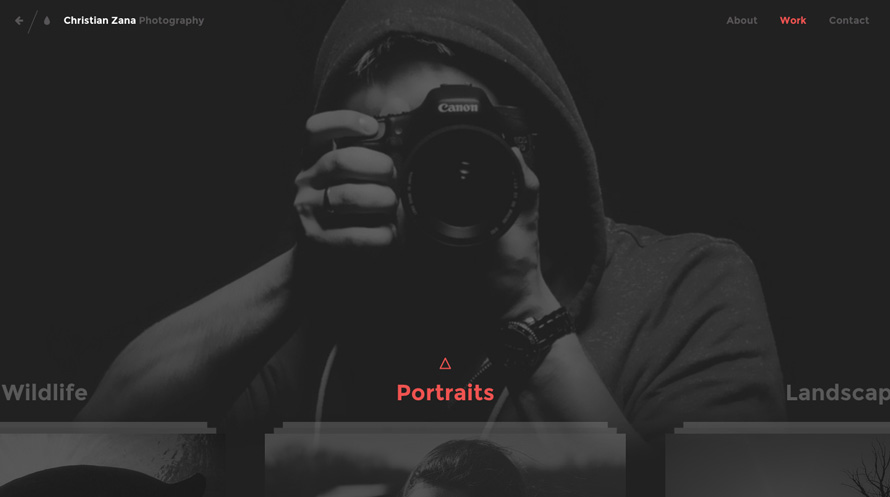
Have look at some screenshots. This is the initial view with the photo stacks shown as a slider. The slider will be shown after all images are loaded.

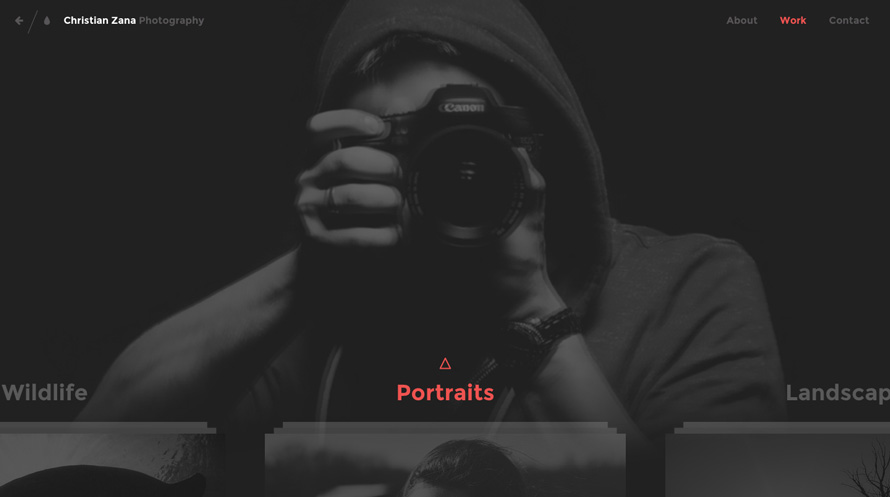
When moving the mouse, a semi-transparent copy of the background image will tilt according to the mouse position, creating a fun effect:

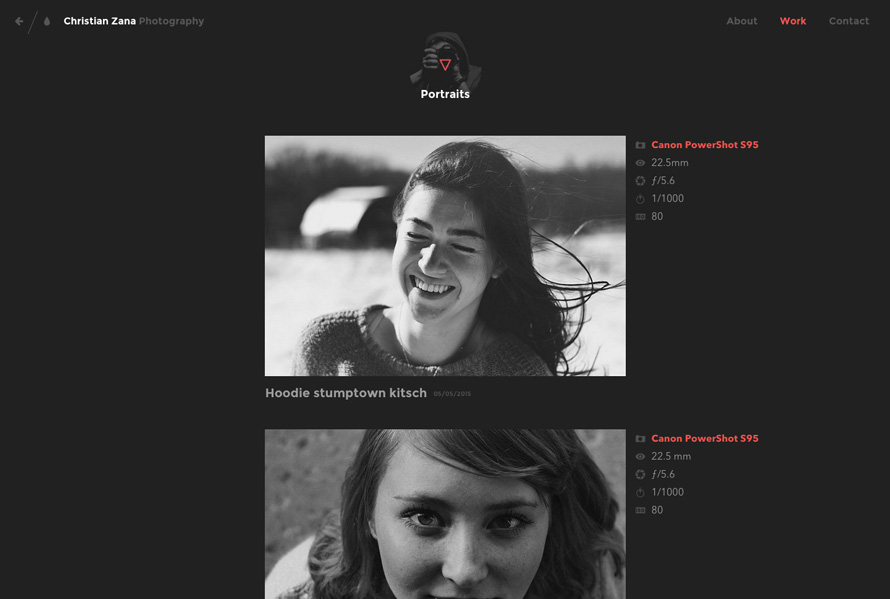
When a stack is opened, the content shows by sliding up all items with a subtle transition:

The main background image is by Paweł Kadysz from tookapic.
We really hope you enjoy this layout and find it inspiring.






I really like this, very intuitive on how it works and scrolls, as usual inspirational and very helpful. Thanks again Mary Lou.
I like how you make the web more interactive! Lots of eye candy and practical!
Very nice concept Mary Lou!
There’s a little glitch on the mobile version tho (iPhone 5S / Safari) : the hamburger menu doesn’t work (it seems it interferes with the tilt-like effect)
Incredible! Loving all the ideas you’re coming up with for the web!
Holly schit this rocks! So simple and very effective!
How did you made the main picture b/w this way? Looks impressive. Thanks for sharing, Boris
you are amazing. Thank you so much
lovely! ..but.. how to add another page for example when u click on the contact tab on the menu it slides just like the stacks but into another page ? thnx a lot for this!
Great work! Love the photo stacking! One thing though: Shouldn’t the stack be clickable as well? It felt really weird for me to only be able to click the link. Small detail 🙂
Amazing work!
I really like this design. One suggestion: make it so when you go into the stack, you are able to zoom in on an individual pic in the stack by clicking on it, then apply the same tilt-shift effect when looking at that pic. What do you think? How hard would this be to implement?
Amazing work….. very beautiful
I’am new here… can we use these designs with proper recognition of course
Congratulations, you’re the BEST!
Thank you marry
Absolutely 😀
It looks great in mobile!
Undoubtedly one of the most beautiful and functional web pieces I’ve ever seen.
Wonderful implementation.
It is really good and nice concept. Good luck for your work.
Mary Lou it’s very nice and beautiful.
This is a great work, i’ve noticed a broken linked on the “Dribbble Shot”. Anyways i’ve love this work, cheers 🙂
This is amazing work! Congratulations!
Wow, I would like to have a theme like this for my photography website to come.. 🙂
Thank you! Amazing concept! I think one little detail would make it even better in terms of UX-consistency: I quickly grasped the concept of dragging the image navigation at the bottom. But once it was opened I tried to drag the images as well – which doesn’t work because I have to scroll the standard way. I think it would be nicer to make it draggable, too. Just my humble opinion.
Really Amazing ..
Thanks Codrops! Beautiful concept.
And now… go to next stage. Your ideas realized at the full-featured e-commerce template Photographer (russian version).
We added all basic pages and the style adapted to a CMYK-like palette.
Hi Impera, we would love to use your CMS but everything is in Russian. Will you make an English one soon?
Wow.. Great This is Wonderful ideas. Great Thanks for sharing..
hey this is super chevere!
Great as always. Good Job, MaryLou.
Nice UI.
Would be cool if this navigation was appearing at the bottom of each stack, making it continuous browsing without having to go back to home page.
Awesome work mate! WOW
Thanks for the inspiring layout. I played with the demo a little bit and their was definitely a lot of incentive for me to click a lot :). For ecommerce sites and small businesses, this could definitely be a new and exciting way to create a compelling call-to-action. Keep up the great work!
Thanks i,ve create my portfolio — stepan.tw1.ru
How do you enable the ability in main.js to click on the image below the stack-title ALONG with the stack-title to enable the full view mode on each stack?
It is very unintuitive to have to click on ONLY the title itself to enable the full view mode. People seem to have an issue navigating on a large touch screen with their index finger.
var titleEl = stack.querySelector('.stack-title');If I set the class to ‘.stack-title, .item’ only the .stack-title is clickable because it is first item in the document. If you just set it to .item you’re not able to click on the titles.
http://skuawk.com/?ref=producthunt
Someone used this idea
Thanks for this. Just want to add some ideas in accordance with the design. Just make sure your webpages aren’t too long. You only get one chance to make a first impression, and if your most important content is “below the fold,” it may not even be read. If you have a lot of related content that needs to stay together, consider breaking it up into sections and adding links to each section.
excellent and beautiful
i really enjoy your project!
Hello all, kisses to Mary!
I have implement this idea in a WordPress theme and tried to include function for arrows on opened item so visitor can go to next or previous item without need to first close item. I achieve that with :
flkty = new Flickity(stacksWrapper, {
………..
prevNextButtons: true
});
But the issue is when you click on next or previous button and go to new item body height says from the first item opened.
If anyone have solution please share, I am building that site for my love!
Thank you all!
How does one add this theme to there website they created on format.com?
Manoela: First I must say that this is very beautiful. However, I made a demo site on weebly and asked feedback on-line from this place called criticue. It seems that most of the people were confused. Some complained about the blurry image, some complained that they could not scroll down to see the portfolio items. Some thought it was a blog. I had very poor reviews for the home page and about page.
http://bellamarcel1.weebly.com/
(If you do visit please ignore, typography, colors and other junk).