
From our sponsor: Leverage AI for dynamic, custom website builds with ease.
In this giveaway you can win one of three Startup Design Frameworks by Designmodo, worth $249 each.
About the framework
The Startup Design Framework contains components and complex blocks which can be applied to almost any design. All of these components are made in the same style, and can easily be integrated into projects, allowing you to create hundreds of solutions for your future projects without investing too much time.
The framework was created with responsiveness in mind so you can create websites with full mobile support. Components and blocks are fixed to the common and popular 12 Grid system and all the assets are Retina-ready.
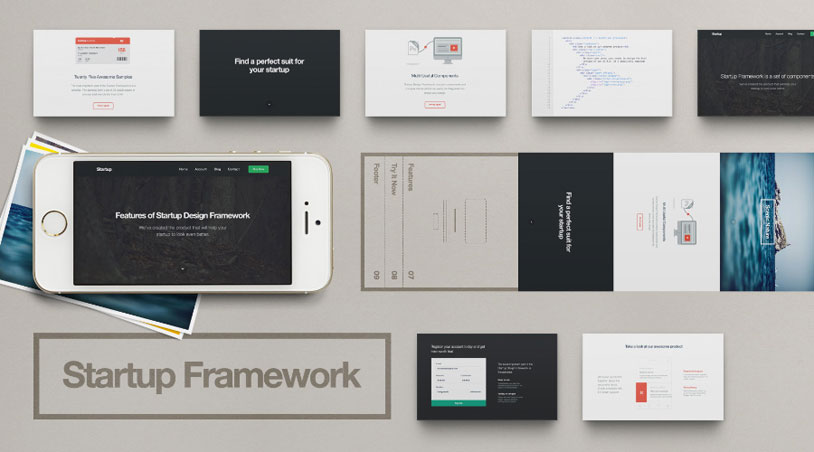
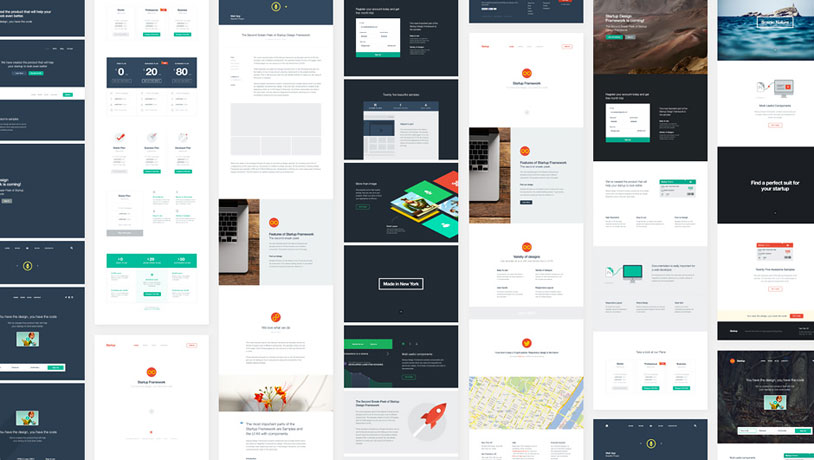
The most important part of the Startup Framework is the samples. The samples form a set of 25 usable pages can be used “as is” or you can simply add new blocks from the rich UI Kit. By choosing one of the 25 configurations of the future startup, the process of creation is simple and easy.
Check out this video presentation:
Startup Framework: Suit up your startup! from Designmodo on Vimeo.
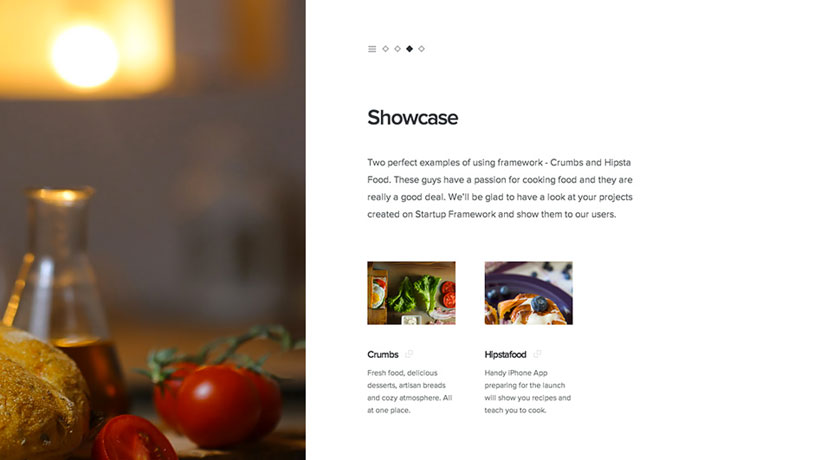
Take a look at some screenshots and images:




Demo
You can start testing the framework with this great demo which includes some samples and components from the full version:
Demo Version of Startup Framework
The Prize
You can win one of three Startup Design Frameworks by Designmodo, worth $249 each (PSD + HTML Full Version, Commercial License). The total giveaway price is $747.
How to enter
All you have to do for a chance to win is:
- Leave a comment below and tell us why you’d like to get the Startup Design Framework.
- Share this giveaway on a social network of your choice. You can also use this tweet button:
Tweet
Good luck!
This giveaway ended on January 24, 2014 at 10 p.m. GMT+0.
Winners will be announced shortly!
The Winners
We are happy to announce the following winners of the giveaway:
Congratulations, you will be contacted shortly.
Thank you all for participating!


This framework looks beautiful and comprehensive …something I’m always on the lookout for. Any well designed framework is an awesome tool in my web dessign arsenal.
Another framework? Why would I want to learn new framework? Well, I’m SUPER EXCITED to see how you guys made the Web much more engaging and interactive with GREAT PICS, ANIMATION, and VIDEOS! If only more websites as exciting as your showcase – how can I ever spend less time browsing them? Please give me the opportunity to build such websites using your framework! I’m excited to share my excitement! Cheers!!!
The framework is pretty awesome. I would like to use it in my own business. Hook an entrepreneur up! Thank you.
The coolest. Thing. Ever. I am already planning out the blocks I’m using for my next project (definitely a fullscreen video background…) and know that this will immediately be the prized tool in my development AND design toolboxes. Really, really, really hope I win, but good luck to whoever does if I don’t—I really just want to see more designs with this!
Hi, im Dan, a world travler, art addicted, coffee lover, adrenalin junky, pixel counter, small business owner, all around happy guy.
I believe in clean and simple design. I’m founding a new Startup soon and it would be so so great to get the awesomem Design Framework.
Greetings from cold Switzerland.
Dan.
As this awesome pack is perfect to web design, it will help me a lot to improve my design abilities.
Hi ,
I want this Framework because I am developing my first website and getting short on proper Grid system like in this Giveaway.
I also want to include beautiful components present in this Framework. It would be an awesome first website by me if I get this Giveaway.
Thankyou
hi guys!
id really like to try that framework 🙂
awesome page!
best regards
Awesome stuff. The framework will help improve my webdesign by example, and would be a great tool to have.
The Startup Design Framework is a great collection of assets and resources for startups to get started on building their product website. The code and samples provided follow programming best practices and help a person design a site that will last long.
That being said, I would love to use the startup design framework for customizing my startups site.
Startup Design Framework is like a swiss knife in web development. I believe my web projects will reach better results by using this awesome tool.
I’d love to win this, I’m currently studying for web design and thinking about freelancing. This prize is amazing for anyone that wants to do anything related to webdesign and I’d really love to learn from it.
This framework is a real blast and I would be honored to try it out on my startup I’m currently working on. This will truly be a awesome thing to have for every web developer and internet entrepreneur.
Awesome framework, to create modern and beautifull websites for any kind of industry.
Hey there,
See, once you are planing to develop a product, to build a startup, you are very focus on this part.
How your product will fit the market ? Is your startup the boost that the market needs ? What impact your startup will have ? and so on. These are some of your main issues.
But a startup needs a way to be online also. This means another “headaches” with creating a website, a design for it, a branding strategy and more.
Startup Design Framework comes in rescue in this point. Leave some of your worries to this framework and focus on your main issues.
So I want to do that with my startup ( my startup = business modelling consulting company ) and this part of creating a website to be more quicker and more efficient.
Thank you!
I am constantly working for several design works at the same time. Sometimes, I found overwhelmed to balance quality and quantity. I think Startup Design Framework (SDF) is the great toolkit to get my works done without compromising qualities and User Experience. I like every nuance of colour choosing and layout constructing found in Startup Design Framework, which demonstrate the ingenuity of Flat Design. I have downloaded the sample code and PSD of SDF, I am impressed with the neat and clean of HTML5 coding and layered PSD with no superfluous grouping. I believe I can improve my best practices by studying SDF in depth. I am the UX manager for my team, and I always looking for the great cool tools to facilitate my team. SDF is a must for my team to elevate the design and coding skills. Recently, we have assigned three various projects for a renowned company to build mobile apps, web apps and web sites. I believe SDF is the best-fit candidate to deliver the seamless experience and meticulously crafted design.
… because life’s too short to start a project from scratch every time!
I like
Looks like a great way to start whith something clean, visually and code-wise.
It looks very promising for a newbie to start with.. May I have the honor to give that a try
I would love to start using StartupFramework to reduce the time for launch for a startup I’m working on. Without revealing too much information, my startup revolves around improving communication between people in a certain niche market, namely being able to find others who share the same passion easily and establish a friendship through mutual discovery. It’s still currently in planning mode, and I’ve been picking up bits and pieces of design so that I can put up a “semi” presentable website without taking too much time away from the actual bulk of the work. I think Startup Design Framework will be great in helping me shave time off designing an intro landing page from scratch. I realize that good design doesn’t come from templates alone.
Few days ago one of my dreams come true because I’ve started working on my own. It would be great to win this prize and do better and much more professional projects. Will you help me? 🙂 BTW thank you for all the contents on Codedrops it helps me a lot in everyday work.
Had a user testing session with some handcut pieces of paper. Would definitely recommend this to all interaction designers who aren’t already using this form of generating mockups.
Looks great, beautiful stuff here. Would love to own this.
Designmodo have made our life simple with such a simple,flat framework…………:)
Love to work with this framework 🙂
I love the framework and like to use it for my work, it’s a good start for me and i think this really helps me for my skills in designing!
you’d like to get the Startup Design Framework because start-up weekend in Damascus is near and i want to participate
Startup Design Framework will save my time in the event
I want to start up my web design business and this will give me the push I needed to make my dreams of owning come true. Thank you.
I use demo for building my own projects . This framework is great for graphic designers like me with little experience in html/css and it`s awesome framework
I learn best by examining closely what others have done and then trying to imitate that until I am fully comfortable with the method. This framework looks like it would provide that learning opportunity. Thank you.