From our sponsor: Leverage AI for dynamic, custom website builds with ease.
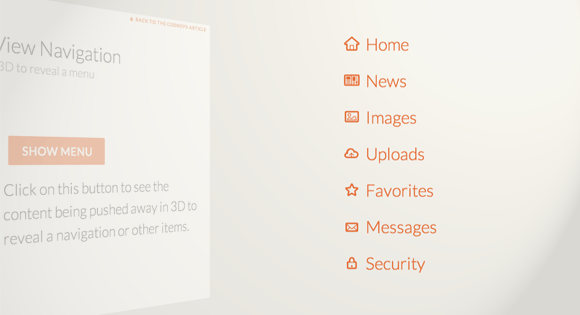
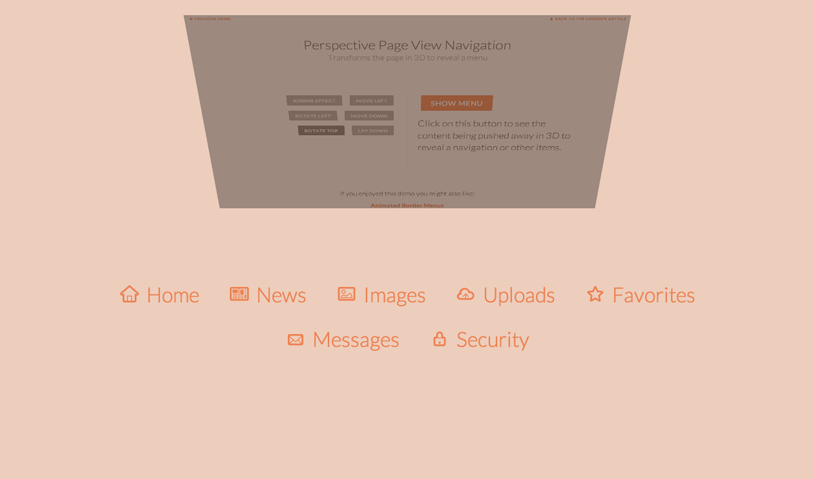
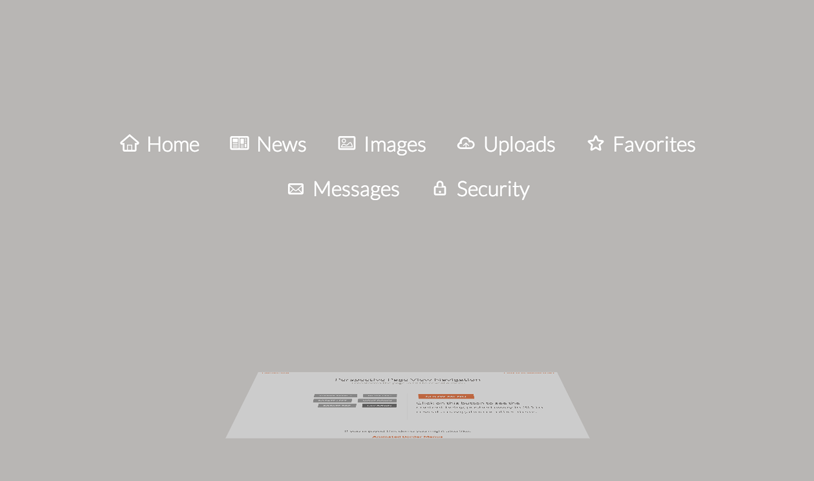
Pushing the site content aside to reveal a navigation has certainly become a trend for mobile navigations. The approach reflects some practices in app design where “views” are shown with animations. We’ve experimented a bit and we’ve come up with a small set of effects that take the page and move it in 3D to reveal a navigation (or some other content if you like). What’s nice about this is that we literally put the site into perspective, allowing for an interesting view on the content and the navigation possibilities.
Please note that this is highly experimental, so let us know if you find any bugs or problems.
For the general effect to work, we need to wrap our page into a perspective wrapper. The main content container (that will get moved in 3D) and the navigation will be the two children immediate children of that wrapper:
<div id="perspective" class="perspective effect-airbnb"> <div class="container"> <div class="wrapper"><!-- wrapper needed for scroll --> <!-- ... --> </div><!-- wrapper --> </div><!-- /container --> <nav class="outer-nav left vertical"> <!-- ... --> </nav> </div><!-- /perspective -->
When we trigger the effect, we’ll need to change the position and overflow of the divisions to just show the current view. With a little trick we can hide the overflow but keep the scroll position by setting the “wrapper” top to the negative scrollTop value of the body.
Depending on which effect we have set as a class to the perspective wrapper, we’ll animate the container and the menu items once we click the trigger button. An example for an effect is the following, where we rotate and move the page to the left and make the navigation items appear consecutively with a slight delay on the right side:
/* Effect Move Left */
.effect-moveleft {
background: #f4f3f1;
}
.effect-moveleft .container {
transition: transform 0.4s;
transform-origin: 50% 50%;
}
.effect-moveleft .container::after {
background: rgba(255,255,255,0.6);
}
.effect-moveleft.animate .container {
transform: translateX(-50%) rotateY(45deg) translateZ(-50px);
}
/* Fallback */
.no-csstransforms3d .effect-moveleft.animate .container {
left: -75%;
}
/* Navigation */
.effect-moveleft .outer-nav a {
color: #e86a32;
opacity: 0;
transform: translateX(100px) translateZ(-1000px);
transition: transform 0.4s, opacity 0.4s;
}
.effect-moveleft .outer-nav a:hover {
color: #333;
}
.effect-moveleft.animate .outer-nav a {
opacity: 1;
transform: translateX(0) translateZ(0);
}
.effect-moveleft.animate .outer-nav a:nth-child(2) {
transition-delay: 0.04s;
}
.effect-moveleft.animate .outer-nav a:nth-child(3) {
transition-delay: 0.08s;
}
.effect-moveleft.animate .outer-nav a:nth-child(4) {
transition-delay: 0.12s;
}
.effect-moveleft.animate .outer-nav a:nth-child(5) {
transition-delay: 0.16s;
}
.effect-moveleft.animate .outer-nav a:nth-child(6) {
transition-delay: 0.2s;
}
.effect-moveleft.animate .outer-nav a:nth-child(7) {
transition-delay: 0.24s;
}
We also added some example media queries that show how to resize or reposition the menu for smaller screens.
There are two styles for the menus which is a horizontal and a vertical one. Depending on where we push away the page, we’ll be using one of the orientations together with a position class:
<nav class="outer-nav left vertical"> <a href="#" class="icon-home">Home</a> <a href="#" class="icon-news">News</a> <a href="#" class="icon-image">Images</a> <a href="#" class="icon-upload">Uploads</a> <a href="#" class="icon-star">Favorites</a> <a href="#" class="icon-mail">Messages</a> <a href="#" class="icon-lock">Security</a> </nav>
The icons used in the demo are from the Typicons set by Stephen Hutchings and they are licensed under the CC BY-SA 3.0 license.
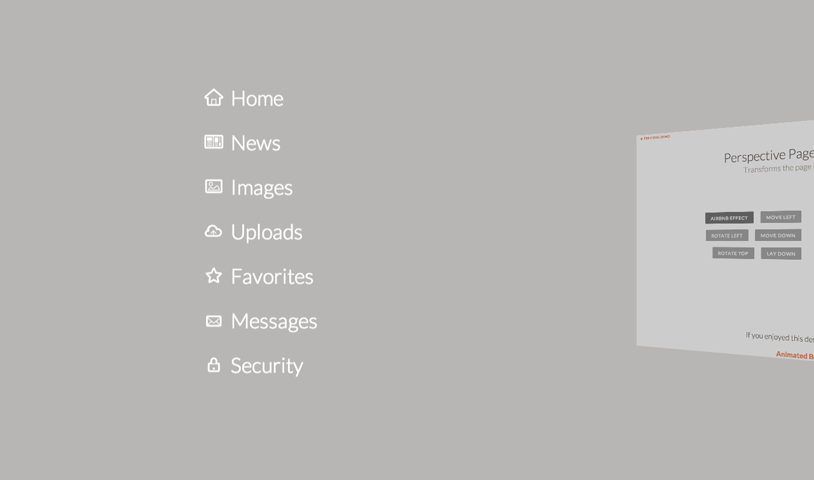
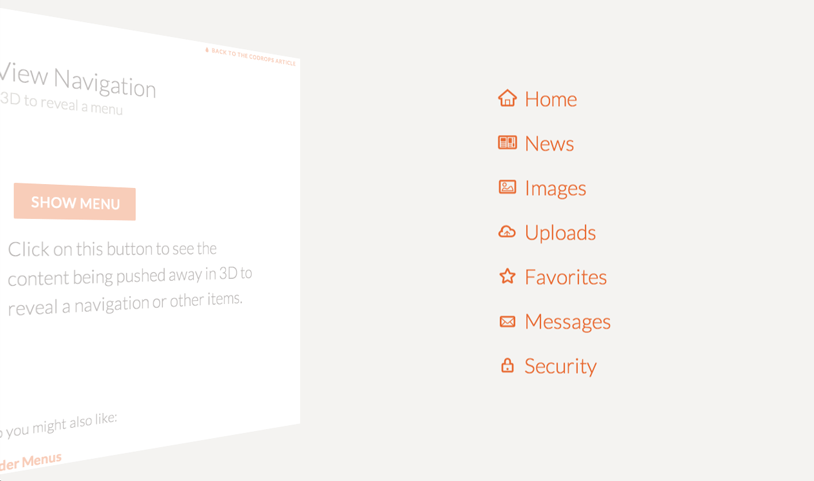
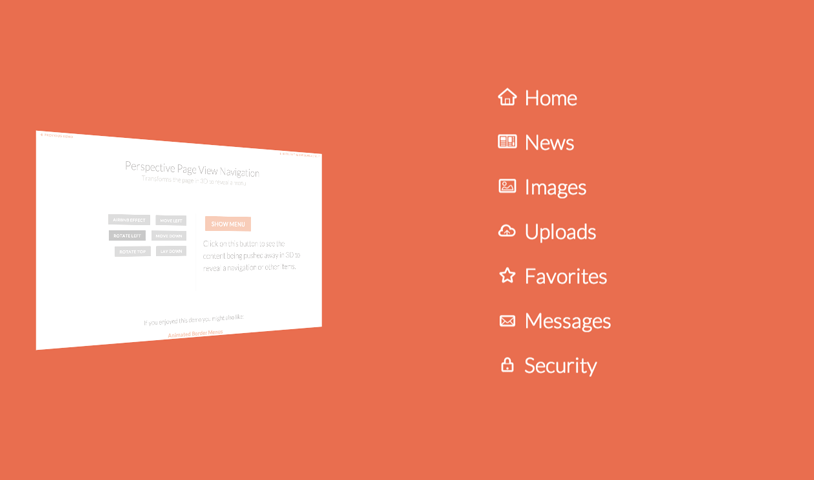
Here is how all the effects look like when the menu is visible and the page is pushed away:
Airbnb Effect:
Move Left:
Rotate Left:
Move Down:
Rotate Top:
Lay down:
We hope you like the effects and find them inspiring!












Hi there,
thanks for this awesome work, I have tiny problem with this when I try to apply this I’m getting “Uncaught TypeError: Cannot read property ‘addEventListener’ of null” error in “menu.js:46” I ready dont understand anything of js.. if you can help about it.. I will appreciate.
Thanks for helping.
Hello Mary,
Thank you for all the great content you have shared with all of us!
I’m new to web designing and I only have experience working with Joomla CMS system. Can anyone confirm if this great menu effect will work on a modern Joomla site? I’ve been banging my head against the wall here for the better part of a day trying to get it to work, only the .css seems to show correctly.
I would even be grateful if someone can just confirm that it won’t work, just so I can move on. Before I do any more damage to my wall and head!
Thanks in advance everyone!
I am new to this. Could someone please tell me the specific code i have to paste and where? sorry for the hassle! I would really appreciate it, this effect is so awesome
Does not work with CMS! -.-
CSS Code is correctly, JS is checked and WordPress doesn’t allow it. Don’t know why…
Hi Mary Lou,
Thanks for the inspiration! Decided to build it myself to make it work in IE8.
Keep up the good work!
Hello…It is very nice, but i want to know how to link. When i click Home link, i arrive home page etc. i would like to know about that. thankyou
How do you trigger this?
Hi, I was just wondering how to change the colour of the background when the menu is clicked? I can’t seem to find it anywhere! thanks
Hey guys, just spent 3 days working with this beautiful code to get it working on WordPress, but no luck. Has anyone gotten it to work on Drupal? Thanks.
Congratulations! Great and nice work, buti has found a bug when we are using anchor links (like href=”#services”). When click on the link the page back to top, and don’t follow the anchor link. I has revised your js code and the problem is not there.
Help, i’m lost in that issue.
Did you already find out the solution?
Hello, is there any known problem with Safari on Windows/OSX?
Your official demo of this plugin and my adaption show this bug. Expecially click on “show menu” (all versions index to index6.html) in safari then the menu appears – but the perspective main content (what fades out a little bit) disappears. A click on the area where it should be – it appears, finish the animation and return to normal view.
Is there any bugfix or solution for this Problem? Pretty works on all other browsers (Firefox, Chrome, iOS Safari). Just in Mac/Windows Safari this bug appears.
update: the bug caused by a to large browser window (width). At smaller windows the plugin works pretty good. What can be a solution for this bug? Greetings
Hey I’m using this for my website: http://www.gentileweb.it
take a look ;D
Hi Valerio,
I’m using weebly to hosting and create my free websites and I love this effect.
How can I apply it in weebly?
Please help me guy!!
I’m waitting for your answer soon,
Regards
Thank you for all the ideas and the inspiration you gave me ;D
CHARLIEGEN
I swear you guys are the best……………………………………. love you guys
This is great. I am new into the coding thing and actually, I am trying to create my own website. Maybe this question will be silly but how do I apply the codes for this template into wordpress? Where do I have to put it?
Hi!
When I click on the link in the menu, I would like the site scroll to appropriate place.
I don’t want do redirect to another site, just to scroll to some #div_id inside the content.
I made on the site and try:
Nasze us?ugi
But it doesn’t work.
Any ideas?
how can i triger the close effect when i press the link?
If you figured this out, please let me know too.
You can use jquery to remove class “animate”, then follows close animation. In jq you can add event handler for a click etc. Now I am interest how to write own callback for end of animation.
E.g. $(“#your_obj_id”).removeClass(“animate”);
Hi, there is a simpler way, in the menu.js file at the start of the init function, create a variable containing all the links you want. With that variable create an on click event which has the same code as “container.addEventListener( clickevent..:”, somewhere in that function you might want to update your page.
For a better understanding, here is my modified js file, feel free to take a look!
http://pastebin.com/qfz2F5PT
Hi Mary Lou
First off all, AWESOME! This is so cool and I will diffently use it on my website! Good work!
Is it possibly to make the showMenu to also close the animation? I have tried to figure it out, but cant seem to do that.
Appriciate your work!
Best regards
Jesper
Hi,
this menu works on all other browsers and device. But don’t works on Windows Phone.
Why? There are some problems with css3 ?
Thanks a lot.
Hi,
don’t work on Windows Phone, it’s a problem !
Hi….I’m a student studying website development. Love your work!
Hello,
I wanted to start Perspective Page View Navigation automatically without clicking the button SHOWMENU, how to make this? Exsample: Picture on page 1, somebody clicks it. Than should run Perspective Page View Navigation.
Regards, Karsten
Hello,
Can someone please tell me what to code, so that I can have an element open and close this transition? How does the below get refactored, so that one can simply use an onClick event (or several with a toggle):
showMenu.addEventListener( clickevent, function( ev ) {
ev.stopPropagation();
ev.preventDefault();
docscroll = scrollY();
// change top of contentWrapper
contentWrapper.style.top = docscroll * -1 + ‘px’;
// mac chrome issue:
document.body.scrollTop = document.documentElement.scrollTop = 0;
// add modalview class
classie.add( perspectiveWrapper, ‘modalview’ );
// animate..
setTimeout( function() { classie.add( perspectiveWrapper, ‘animate’ ); }, 25 );
});
container.addEventListener( clickevent, function( ev ) {
if( classie.has( perspectiveWrapper, ‘animate’) ) {
var onEndTransFn = function( ev ) {
if( support && ( ev.target.className !== ‘container’ || ev.propertyName.indexOf( ‘transform’ ) == -1 ) ) return;
this.removeEventListener( transEndEventName, onEndTransFn );
classie.remove( perspectiveWrapper, ‘modalview’ );
// mac chrome issue:
document.body.scrollTop = document.documentElement.scrollTop = docscroll;
// change top of contentWrapper
contentWrapper.style.top = ‘0px’;
};
if( support ) {
perspectiveWrapper.addEventListener( transEndEventName, onEndTransFn );
}
else {
onEndTransFn.call();
}
classie.remove( perspectiveWrapper, ‘animate’ );
}
});
perspectiveWrapper.addEventListener( clickevent, function( ev ) { return false; } );
}
Hi, does anyone know, how to enable a scroll down with this navigation, i know its somewhere in the component.css file, but im not that good with css :P.
If anyone knows the answer please leave a reply.
Thank you!
With close button please ?
help i need to change the font image how to do that and how to align show menu to center helppppppppppppppppppppppppppppppppppppppppppppppppppppppppppp
Please I am java newbie, i am trying to put 2 buttons on the page with different behaviors and it is not working, exactly what do I have to set?
This code is not working in mozila firefox browser. Icon before message and security is not appear in mozila firefox browser. PLz resolve this issue as soon as possible.
how can i add onme more button like show menu so that it shows the same way as show menu and i didnt get about the showmenu value
Hello!
This is GREAT , but there is a problem with it on iPad in landscape view. The website canvas on the right is not visible.
How can I fix this?
Simply Awesome ! big thumbs up
Simply awesome. I love all your articles and ideas.
Based on this project, I created a jQuery plugin to ease the use of this menu in any website! https://github.com/jachinte/jquery.secretnav
Hello,
This is really awesome but it doesn’t work on Safari 8.0.8.
Can you fix that ?
Thank you
You can fix this by changing the position to absolute for the following class;
.perspective.modalview {
position: fixed;
-webkit-perspective: 1500px;
perspective: 1500px;
}
to
.perspective.modalview {
position: absolute;
-webkit-perspective: 1500px;
perspective: 1500px;
}
Awesome DUDE
Hi there,
your work is absolutely great, but I find it really hard to try it without any documentation. can anybody please tell me how to use this plugin correctly.
peace
Awesome!
Thanks, but I have a problem. I want to have this menu on my main page, as a secondary navigation menu if you know what i mean.
you see, I have a really simple html code for my blog, the #page is supposed to be the container and the and the wrapper should be the background or something like that.
But every time I try to declare one of’em as container or wrapper in every single way I know, it’ll become a total mess!
would you please help me with that? I love this menu, since I can’t have it, it’s driving me crazy:D
You can find the whole code here:
http://www.4shared.com/document/1-Z1Wwzvce/code.html
thank you in advance.
This looks great! I’m very new to this website, I’m just having the difficulty of incorporating this code into any of my projects. I don’t know where to start and not to familiar with GitHub either. Is this any tutorials on showing me how to use these codes or could some simply explain to me how to do it. Thank you very much!
This is brilliant! Very attractive effects! Do you think this is possible on a WordPress website?
If I click on a menu item,
from the menu does not clot
how to do it ?
Hi, position fixed not work in content area. Is there any way work this? Thank you
Thank you! It’s simply brilliant design. I was searching something for Artistic website and come to know about this concept. Now, I believe design will have more space because of flying elements.
hi there. what if i want to add a submenu to the list items.how would i do it?
Hi. Does anyone know how to use this with foundation 6?
its has a bug on chrome v.46 look here – http://i.imgur.com/hdh1aCG.jpg how to fix it ??
Mary Lou thanks, its looks Great!
It’s opensource?
Can i use it for a template that I am going to sell?
This Move Left is unfortunately BROKEN with the latest update on Firefox Android version 45.0.1. The screen does not shift all the way to the left. It works fine on everything else.
Hi,
Has anyone tested this on IE8? Has anyone got issues after fixing addEventListener and addElementsByClassName bugs. Because I am having problem with the slide transitioning to left. Please tell me if anyone has resolved issues on IE 8 and how. I am a newbe and here is my link that i’m working on. Works well on Chrome, Firefox, but got issues on IE 8.
If anyone has resolved it please do reply.
Thanks.
Please tell me how to change icons in the menu…..please
Can i use this on blogger, and if yes how will i implement the code, will i add it to the main html code or i should insert it inside a widget.