From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Medium, a blogging platform which has gained popularity over the past several months, has one of the smoothest, most polished user interfaces on the web. As you click and touch the interface, you’ll notice that great attention has been paid to transitions, white space, color, fonts, imagery, and iconography.
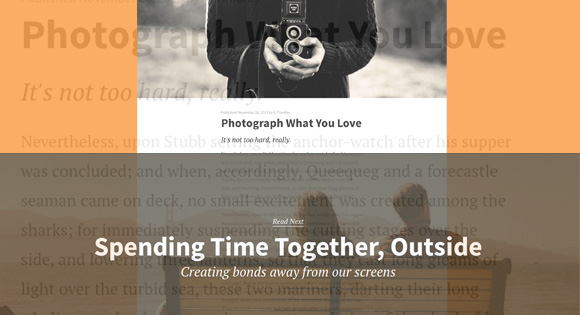
In this article, I will outline how to achieve Medium’s page transition effect—an effect that can be seen by clicking anywhere on the “Read Next” footer at the bottom of the page. This effect is characterized by the lower article easing upward as the current article fades up and out. See the animation below for an illustration of this effect.

HTML
In this demo, the page first loads with barebones HTML, which we’ll use as a template that will be filled in later with Ajax’d-in data. Below is what our <body> looks like on initial page load. One main <article> tag. Pretty simple, eh?
<body>
<article class='page hidden'>
<div class='big-image'></div>
<div class='content'></div>
</article>
</body>
Once the content is Ajax’d-in, the <body> looks something like so:
<body> <article class='page current'><!--other HTML --></article> <article class='page next '><!--other HTML --></article> <body>
The page currently being viewed has a class of current, and the next article has a class of next. The next article only has its large image being shown at the bottom of the page, which, when clicked on, brings it into focus.
CSS
The styles in this demo which control the article transitions are both applied dynamically via jQuery’s css() method, as well as by applying classes to the <article> elements using jQuery’s addClass() method.
Here’s a rundown of the pertinent classes used:
article.page.hidden {
display: none
}
article.page.content-hidden .content {
display: none
}
article.fade-up-out {
opacity: 0;
transform: scale(0.8) translate3d(0, -10%, 0);
transition: all 450ms cubic-bezier(0.165, 0.840, 0.440, 1.000);
}
article.easing-upward {
transition: all 450ms cubic-bezier(0.165, 0.840, 0.440, 1.000);
}
Javascript
Before getting into the Javascript code, I want to first outline the algorithm used to transition the “next” article upward, and transition the “current” article up and away.
User clicks on big image of next article:
- Disable scrolling on the page
- Fade current article to opacity of 0, a scale of 0.8, and move it upward by 10%.
- Show the next article’s content, give it smooth transitions, then move it upward to the top of the window
- After 500ms:
- Remove the current article from the DOM
- Remove smooth transitions from next article
- Scroll to top of page programmatically.
- Make next article the current article
- Enable scroll on the page
- Make Ajax request for next article’s content
The Code
ArticleAnimator.animatePage = function(callback){
var self = this;
var translationValue = this.$next.get(0).getBoundingClientRect().top;
this.canScroll = false;
this.$current.addClass('fade-up-out');
this.$next.removeClass('content-hidden next')
.addClass('easing-upward')
.css({ "transform": "translate3d(0, -"+ translationValue +"px, 0)" });
setTimeout(function(){
scrollTop();
self.$next.removeClass('easing-upward')
self.$current.remove();
self.$next.css({ "transform": "" });
self.$current = self.$next.addClass('current');
self.canScroll = true;
self.currentPostIndex = self.nextPostIndex( self.currentPostIndex );
callback();
}, self.animationDuration + 300 );
}
Throughout the CSS & Javascript code, you’ll notice that, in order to achieve fluid animations, I am using transform: translate3d(x,y,z) to move my DOM elements. By doing this, we “hardware accelerate” the DOM elements movement. This method is preferred over animating an element using top/left or transform: translate(x,y,z), which are not hardware accelerated by default.
Side notes
As outlined earlier, the page is populated by making Ajax requests to static json files. Page state is managed using the PushState API and location.hash.
Photos in the demo were used courtesy of Unsplash. The page font is set in PT Serif and the headings in Source Sans.






Couldn’t get it working myself…
Anyway you can post it to codepen? It’s a lot simpler for some of us to figure things out, when it’s listed in that format.
Thx!
Tim
Thanks @brianmgonzalez for sharing! 🙂
Hi guys!
Thanks for great code but I have question. Is some code example like that with normal content in HTML (no JSON, because if I debug the code, I see empty elements and that I don’t want)?
For link or any more I will happy! Thanks so much guys!
How can i get it working in localhost using XAMPP ?
Hi,
thank you for this awesome script.
I have a problem
I set up this script on a wordpress based website, and the posts are the wordpress posts that I bring back in JSON instead of the .json files used in this example.
It’s working fine… on firefox.
On Chrome and Safari I have a display issue: after clicking a “read next” link, all the content is perfectly loaded, but after this load, the page automatically scroll down to the bottom of the page.
Can you help me please ?
You can check the page Here, and if it’s necessary I can provide you the code I modified.
Thank you
Freaking Amazing! I love this.
Has anyone been able to convert this into PHP though? I think this would make a killer personal blog if I can run the data on PHP.
For some reason everything comes up blank. Big grey white space up top, grey block on the footer. Just downloaded it, opened it up and got that. Any ideas on how to make this thing work? Not sure what’s up…
Super elegant solution!
We really need “back” (previous) function!!! Any idea ?
Nice! I want to use it for my site!