From our sponsor: Leverage AI for dynamic, custom website builds with ease.
You’ve surely seen those really cool on scroll effects for headers that have been around lately. One example is the header on the Riot Industries website by Phil Renaud which rotates in 3d on click and enlarges when scrolling down. Similar work has been done by Johnny Simpson where he explores Scroll Activated Fixed Header Animations. We’ve also created a Blueprint for an On-Scroll Animated Header to get you started.
Today we’d like to give you some inspiration for animated headers and show you what kind of effects could be used to spice up your website’s starting element and give it some life.
The demo for the effects serves as inspiration only and we’ve used a technique that involves changing the state classes of the header which would of course be customized depending on which effect would like to be used. It’s important to understand that the states depend on each other, i.e. changing from class A to class B does something (using transitions) and going from A to C might not cause the desired effect. So the order matters in this example that tries to show all the effects on one page.
Also note that scrolling super fast might cause a jump from the beforementioned class A to class C which might not always look very fancy.
In the demo we use the fantastic jQuery Waypoints plugin by Caleb Troughton.
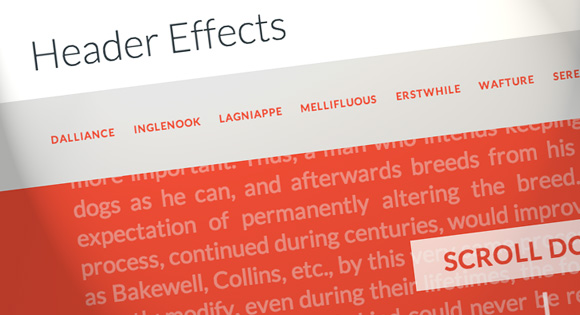
The header is composed of various parts for showcasing all the effects. It has a perspective wrapper, a front and a bottom (for the 3d rotation):
<header id="ha-header" class="ha-header ha-header-large"> <div class="ha-header-perspective"> <div class="ha-header-front"> <h1><span>Header Effects</span></h1> <nav> <a>‹ Previous Demo</a> <a>Something</a> <a>Anything</a> <a>Back to the article</a> </nav> </div> <div class="ha-header-bottom"> <nav> <a>Dalliance</a> <a>Inglenook</a> <a>Lagniappe</a> <a>Mellifluous</a> <a>Erstwhile</a> <a>Wafture</a> <a>Serendipity</a> <a>Love</a> </nav> </div> </div> </header>
We add a special class to the sections which will trigger the class change:
<section class="ha-waypoint" data-animate-down="ha-header-small" data-animate-up="ha-header-large"> <!-- ... --> </section>
The data atrributes are used for setting the right classes depending on which direction we are scrolling. In our demo the animate-up data attribute contains the class of the previous animate-down one.
An example for a state class is the following “rotate” one:
.ha-header-rotate {
height: 220px;
top: 50px;
padding-left: 50px;
padding-right: 50px;
}
.ha-header-rotate .ha-header-front {
transform: translateY(-100%) rotateX(90deg);
}
.ha-header-rotate .ha-header-bottom {
top: 50%;
transition: transform 0.5s;
transform: rotateX(0deg) translateY(-100%);
}
The state classes are applied to the header element and from there we can define some changes for the children.
With the help of the Waypoints plugin we simply add the respective classes:
var $head = $( '#ha-header' );
$( '.ha-waypoint' ).each( function(i) {
var $el = $( this ),
animClassDown = $el.data( 'animateDown' ),
animClassUp = $el.data( 'animateUp' );
$el.waypoint( function( direction ) {
if( direction === 'down' && animClassDown ) {
$head.attr('class', 'ha-header ' + animClassDown);
}
else if( direction === 'up' && animClassUp ){
$head.attr('class', 'ha-header ' + animClassUp);
}
}, { offset: '100%' } );
} );
We hope you enjoy the effects and that they give you some inspiration on how to make a fancy animated header.






Fantastic work. Seriously – Shit hot!
Hi, thanks for this, it’s a real help – (posting this on the correct page).
If I want to change the state of the class using waypoints based on the % scroll or px down the page – what would be the script to use at the bottom of the page?
The reason being, not all of the pages within my website have specific waypoints that I want trigger a scrolling header animation. In this case It would be best if it were standardised across the whole site with the same rule – px or % so the user experience is consistent.
Look forward to your reply/help on this
Best regards, John
wowooooo too good
awesome