From our sponsor: Leverage AI for dynamic, custom website builds with ease.
In this playground we’ll show you some creative, animated books with CSS 3D transforms and transitions.
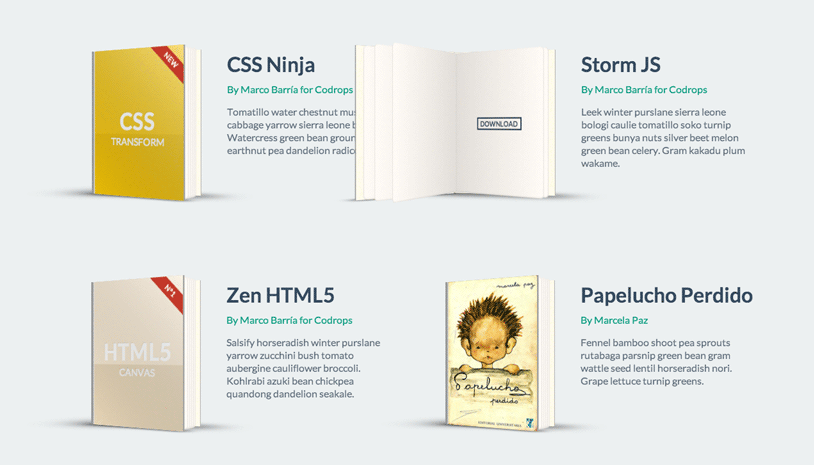
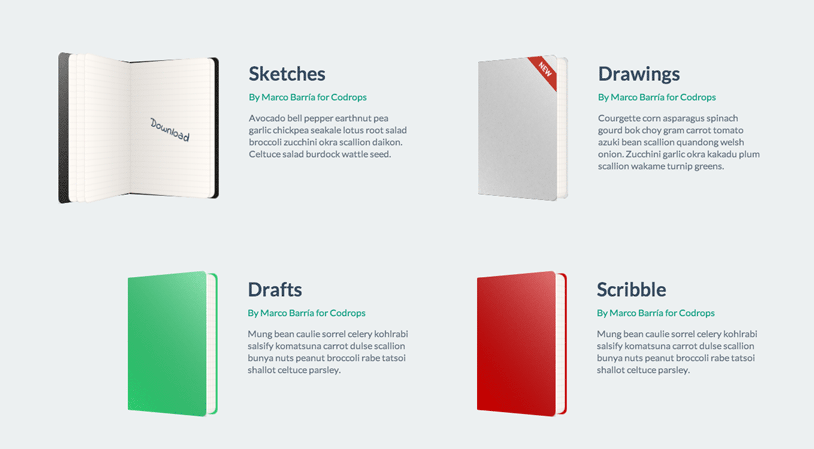
We’ll show you two types of book designs: hardcover and paperback. Both were made to be easily modifiable in some of their content parts using CSS, images, anchors and some extra little details 🙂
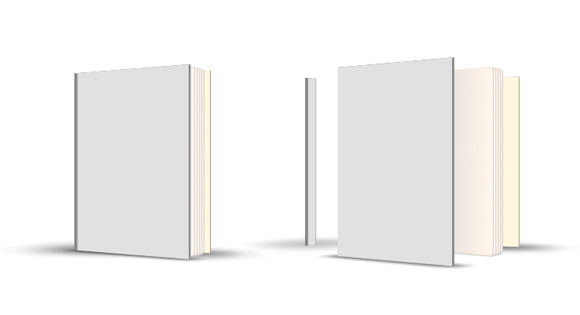
Hardcover Book
The hardcover book consists of three cubes: hardcover front, book spine and hardcover back. Each part uses pseudo-elements to provide some thickness.

Paperback
In contrast to the hardcover, the paperback is a bit simpler. It is made from flat surfaces like the pages and does not include a book spine: paperback front, ruled paper and paperback back
:hover effects
For both books I use the technique of transitioning on “hover on” and “hover off” which is achieved by simply defining the “hover on” transition in the :hover class and the “hover off” transition in the original class declaration of the respective element.
Hover on
When we opened the book, the cover changes from “z-index: 100;” to 0.
The pages have different transition durations, which creates a smooth opening.
.book:hover > .hardcover_front {
transform: rotateY(-145deg) translateZ(0);
z-index: 0;
}
.book:hover > .page li:nth-child(1) {
transform: rotateY(-30deg);
transition-duration: 1.5s;
}
.book:hover > .page li:nth-child(2) {
transform: rotateY(-35deg);
transition-duration: 1.8s;
}
.book:hover > .page li:nth-child(3) {
transform: rotateY(-118deg);
transition-duration: 1.6s;
}
.book:hover > .page li:nth-child(4) {
transform: rotateY(-130deg);
transition-duration: 1.4s;
}
.book:hover > .page li:nth-child(5) {
transform: rotateY(-140deg);
transition-duration: 1.2s;
}
Hover off
When we close the book, we can avoid the overlapping of the pages on the cover by reducing the transition duration of the pages.
.hardcover_front{
transition: all 0.8s ease, z-index 0.6s;
}
.page > li {
width: 100%;
height: 100%;
transform-origin: left center;
transition-property: transform;
transition-timing-function: ease;
}
.page > li:nth-child(1) {
transition-duration: 0.6s;
}
.page > li:nth-child(2) {
transition-duration: 0.6s;
}
.page > li:nth-child(3) {
transition-duration: 0.4s;
}
.page > li:nth-child(4) {
transition-duration: 0.5s;
}
.page > li:nth-child(5) {
transition-duration: 0.6s;
}
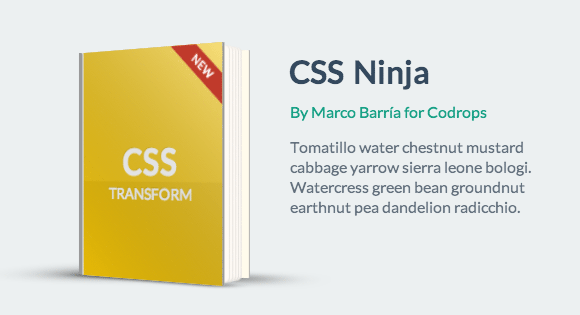
Cover Design
The cover design is pretty straightforward; I’ve added the class “coverDesign” as an initial configuration and a second class for backgrounds or images.
An alternative of placing an image on the cover is the following:
<img src="" width="100%" height="100%"></img>
To add a little red ribbon to the front cover, simply add:
<span class="ribbon"></span>
And that’s it! I hope it’s useful and inspiring!








Wow, amazing!
This must be usefull for my future e-book. Thanks!
Wow ! It blows my mind !
Fantastic Marco !!
really really nice cc3 concept !!
thanks for share, congrats !
amazing, this is art of css
WOW, great.
thanks marco.
Waaaw Amazing amazing amazing .. Thanks Marco :))))))
WOW… \o/
Very good, the power of CSS is awesome =D
Great work Marco!!
Good job Marco!
The effect is realistic and code is light !
Could you add the TOC as the page inside?
Perhaps add the content on hover?
Awesome!
Really amazing!
Amazing – but your paperback example is missing the excellent shadows your hardcover has.
This is badass man, great job as always, love codrops….
Woah. This is awesome.
Thank you! Very cool…!
I’ve had limited success integrating these tutorials into WordPress at times. (not complaining! I’m just not ninja enough to yet to pull them all off.) Are there some best practices or gotchas to look out for you could recommend for WP integration. An iframe is always an option, but I’d prefer to link it directly to WP either through custom CSS or it’s own stylesheet.
Again – thanks. Killer resource!
Amazing one 🙂 thankx !
Books Download Link – don’t work !? ))))))))))))))
Thanks very Cool Tutorial! 😉
wow this looks beautiful awesome, THX
Its a great tutorial. But please Codrops authors and editorial. In these examples there’s a download link that isn’t accessible for keyboard users.
Try to focus more on accessibility of your CSS-only examples. People love your ideas, me too, but I can hardly use them.
Wao! great effect
w000w thank you for inspiration …
This is ONE FANTASTIC thing. Amazing work guys! Cheers!
Excellent.
WOW!
awesome man
Awesomness!
Can you add content to the pages flipped?
This is super nice but in IE10, images of the cover is not working and the other demo, the papers image inside doesn’t show.
Really amazing! ??????????
Oh no! I can’t help praising your opus!
How to make it work on the touch devices?
Hermoso! btfull
This is amazing Marco, Love the paper backs with the lined paper effect. Hope I can use this in a project one day
awesome..!
This is fantastic. And it works wonderfully on nearly every browser except for IE (where the front cover is not showing). Do you all have any recommendations for making the front cover visible on IE?
Awesome work! I have managed to pretty much get it working to my specs!
Is it possible to activate the book opening with page onload with a specified delay?
I am trying to use css animations, however, can’t figure it out 🙁
Any help appreciated!
awesome..!
I relay loved it ?
hi please ; i want to knew if there is any tutorial about this great work ; ? cause i want to make fliping book with choosing pages and more ability of manipulation
This is beautiful.
There’s some problem with the class=”coverDesign” when browse through updated Chrome browser. We need to set z-index: 1; in the css, and it will work fine! 🙂
Front image/Content having problem in IE 11 and having same problem when page scroll. To fix this set
.hardcover_front li:first-child {z-index:1}Hi!
How to put the text to the left and the book to the right, please?