From our sponsor: Leverage AI for dynamic, custom website builds with ease.
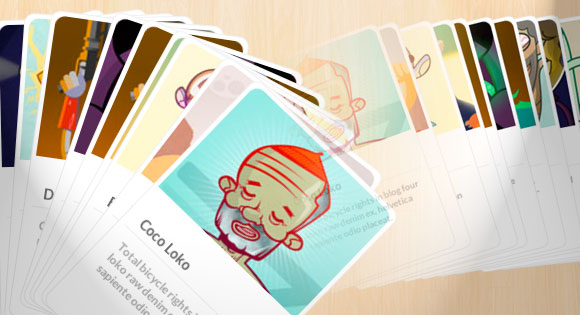
Baraja is an experimental and fun jQuery plugin that allows to move elements in a card-like fashion and spread them like one would spread a deck of cards on a table. It uses CSS transforms for rotating and translating the items. There are several options available that will create various spreading possibilities of the items, for example, moving the items laterally or rotating them in a fan-like way.
Please note that the CSS transforms and transitions only work in browsers that support them.
For using the plugin, an unordered list with the class “baraja-container” is expected, i.e. in our demo we use:
<ul id="baraja-el" class="baraja-container"> <li> <img src="images/1.jpg" alt="image1"/> <h4>Coco Loko</h4> <p>Total bicycle rights in blog four loko raw denim ex, helvetica sapiente odio placeat.</p> </li> <li> <!-- ... --> </li> <li> <!-- ... --> </li> <li> <!-- ... --> </li> <!-- ... --> </ul>
The plugin can be called like this:
$( '#baraja-el' ).baraja();
The following is an example of triggering the spreading of the items using Baraja:
$( '#some-button' ).on( 'click', function( event ) {
baraja.fan( {
speed : 500,
easing : 'ease-out',
range : 90,
direction : 'right',
origin : { x : 25, y : 100 },
center : true,
translation : 0
} );
} );
Options
The following default options are available:
// the options
$.Baraja.defaults = {
// if we want to specify a selector that triggers the next() function. example: '#baraja-nav-next'
nextEl : '',
// if we want to specify a selector that triggers the previous() function
prevEl : '',
// default transition speed
speed : 300,
// default transition easing
easing : 'ease-in-out'
};
The following methods are available: fan(), next(), previous(), close(), add().
The default setting for the fan method are the following:
this.fanSettings = {
// speed for opening/closing
speed : 500,
// easing for opening/closing
easing : 'ease-out',
// difference/range of possible angles that the items will have
// example: with range:90 and center:false the first item
// will have 0deg and the last one 90deg;
// if center:true, then the first one will have 45deg
// and the last one -45deg; in both cases the difference is 90deg
range : 90,
// this defines the position of the first item
// (to the right, to the left)
// and its angle (clockwise / counterclockwise)
direction : 'right',
// transform origin:
// you can also pass a minX and maxX, meaning the left value
// will vary between minX and maxX
origin : { x : 25, y : 100 },
// additional translation of each item
translation : 0,
// if the cards should be centered after the transform
// is applied
center : true,
// add a random factor to the final transform
scatter : false
};
The basic styling is defined in the baraja.css file and you can see an example of customizing the style in custom.css.
The demo contains many examples of spreading possibilities and it also contains a navigation, an example of how to add more items and a close button that will trigger the deck of items to be brought back to their “closed” state. Clicking the first item will also trigger the deck to close. Clicking on an item inside of the deck will make it appear on top of the deck.
Note that depending on how many items you have, they will spread happily according to the parameters set. Because the items are absolute, they will simply overflow, so you might want to make sure that they stay in the viewport. You will be able to see that in some examples in the demo.
Credits: The Dribbble shots used in the demo are from illustrations by talented Jason Custer. View his works on Behance.






Wow … amazing tutorial … 😀 !!!
OMFG! This plugin is perfect for use on a personal website, like a mini cards. As the Joker.
Very nice and useful plugins for many sites including portfolio sites. Awesome thing to have. 🙂
Stunning!!! very very very coool plugin
simply awesome… just lovin it …:)
wow/……..
Great job !
Dear Pedro,
is it possible to add hover effect for mouseover event instead of the click?
I believe it is possible.
Really tiny, wow, awesome and cooool! Very good! Thank you this tut! 🙂
After I clicked trough all options, the last one is do nothing (add items) in my latest Opera browser. And after that the buttons are not click-able anymore. (is it English? sorry)
Otherwise in FF works everything fine. Except ADD ITEMS, it is click-able only one times.
ck ck ck ck…other style very good \m/
WOW!! I Like it! thx for sharing 🙂
Very nice Padro; love the way of presentation.
Nice job! Solitaire proved that card decks never go out of style.
Is it possible to have the cards default to fan open?
Wow that’s cute and amazing 🙂
thanks for your tutorial.
Wow that’s an amazing JQuery tool- I can’t wait to use it!
Awesome effects and they are smooth too! thx.
What a wonderful effect ! Love it at first glance. Thinking of if it’s possible to implement a lightbox effect where you can click the images or text so you can have bigger view. Any ideas? Btw great tutorials!
amazing!!
Add mouse move on preview effect will be perfect.
Simply AWESOME!!!
how can i disable the “fan function” when clicking on the cards? I only want to use the “next function” as a button.
@marc comment /**/ the lines 189-195
thank your very much lankulov 🙂 works fine.
since i´m a js newbe how can i get the cards to appear randomly? Can´t figure out how to change the counter for the next function properly that it works :/
thanks in advance
I’d also like to be able to randomize the cards. Thanks, this looks great.
Very nice an example. Thanks 🙂
anybody knows how to randomize? pls help
I ended up doing order by rand() as part of my sql query. Hope that helps.
It’s not working with older versions of chrome, firefox and Internet Explorer.
Is there a way for the images to be replaced with web pages?
Thank you so much! Wonderful template.
Take a look of my Twitter Baraja Implementation.
http://ramosquis.info/cards/
Fun! ;-D
Possible to share your PHP configs for Twitter Hashtag implentation?
How to start the page with the deck opened?? i tried this.opened = true; and this.close= false; in the options but it doesn’t work… i would like to avoid the click trigger at the “ready” of my page!
Nevermind, solved like this:
$(document).ready(function(event){
baraja.fan( {
speed : 500,
easing : ‘ease-out’,
range : 80,
direction : ‘right’,
origin : { x : 0, y : 0 },
center : true
} );
});
Is it possible to show full card using mouse over when expanded and it goes back on mouse out? i used the following assigning id=”show” to each li
$( ‘#show’ ).on( ‘mouseover’, function( event ) {
var zIndex = $(“this”).css(‘z-index’);
$(this).css(“z-index”, 9999);
} );
$( ‘#show’ ).on( ‘mouseout’, function( event ) {
$(this).css(“z-index”, zIndex);
} );
please suggest
Baraja with no card selection after scatter i.e. i want to user bajara spin only with no position swapping.
Is is possible?
Hi,
How do I create multiple stacks within a page?
Thanks!
pansy