From our sponsor: Leverage AI for dynamic, custom website builds with ease.
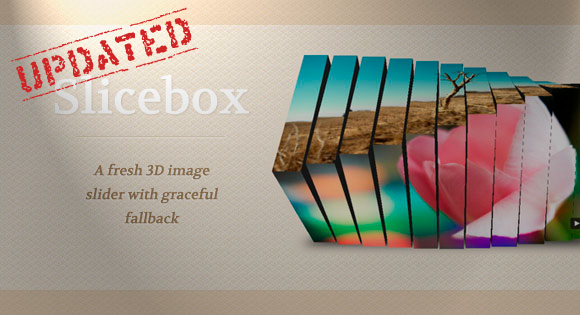
Slicebox – A fresh 3D image slider with graceful fallback has been updated! There are some new features and improvements that you have asked for and the project is now added to GitHub. Check out the original article to find out how to use it and view the demo.
Summary of Changes
A lot of changes were integrated into the new Slicebox, here are the most important ones:
- Slicebox is now responsive.
- The images can now be wrapped into an anchor. You can also leave the image without an anchor around or have a mix of both cases (see the original original article for more details on the structure).
- The description is not taken from the title attribute of the image any more. There is a separate container for that and you can add any markup.
- The description is now always shown.
- It’s now possible to jump to any slide with a new method.
- You can randomize the orientation and the number of slices.
- Support for Firefox added






In a world that changes so fast like the web, you show why this is the best blog about development in the web. Always alert and useful to the community. The idea of updated scripts is amazing!
Definitely gonna use this on my new project. thanks. great work.
My thought exactly. It looks amazing 🙂
Is it possible to have example 1 and 2 combined?
Thanks a lot guys, glad you liked it!
@W. I am assuming you would like to have the play/pause buttons also included? If so, just take a look at the second demo’s code and you will find the necessary structure for those buttons. You will also find the events that are attached to those same buttons in the js section bellow. Hope it helps. Cheers
Exactly what I was referring to. Thanks. 🙂
AMazing…
thanks for sharing..
i am a blogger user so is there any way to use these sliders for featured posts or popular posts or recent posts?
thanks
Hi,
It would also be good if you could include an updated Demo link as well, instead of going to a third party site for the files.
You can find the demo link in the first paragraph of this article…
Is it possible to use it in fullscreen?
3D Effects not work in IE
Can’t do anything about that right now (2012) 🙂 Stay tuned!
This is really amazing, thanks!
In Android browser, animation breaks apart when you cycle through it backwards (previous button).
It shows previous image correctly, just the animation part is all messed up, cubes dispersal, blink or you can see through them.
When it goes forwards, everything is okay.
Thank you, I waited for support to anchor since I discovered Slicebox.
In IE does not work, but you can use a browser check and switch to simple slider.
Thank you again. 🙂
Hi
Thanks for this wonderful work. I made a joomla module with the plugin.
See demo at http://www.joompad.be/j17/responsive-slicebox-slider
Thanks
Hi Pedro
Just to mention what I think is a bug.
On your standard demo, exemple 2, slideshow running automatically, il you resize during animation, the image disappear/reapper now has a consequence of modified overflow setting.
I tried without success to find a solution. Could you help on this subject?
Thanks
Daniel
Hi
Can I stop the rotate animation. I have made an hover effect, so I need to stop the animation.
Thanks
Marco
Hi!
Great plugin, love it. But I am having strange behavior in Chrome (Version 23.0.1271.95 m) on Windows7 and in Safari (Version 5.1.5) on Windows7 & iOS 4.
Check the site: http://www.agroturizam-konavle.hr.
Can anyone help me with this?
Thanx in advance!
Ivica
Sorry, I’ve just find what i was doing wrong: i was using jquery 1.7.
I updated jquery to 1.8 and now everything works fine.
Hi, I was wondering if anyone happened to know of a tutorial or YouTube video (or something to that effect) that would help me understand better how to implement this in a webpage, specifically in the infocus WordPress theme?
Daniel,
autoplay is “jquery.slicebox.js” inside:
autoplay : true,
// time (ms) between each rotation, if autoplay is true
greetings! do you have a tutorial for inserting this img slide into a website, using dreamweaver? thanks
Hi,
i use this slider in my theme. it was working fine, but in autoplay version whenever i try to move to the next slide using navigation control, the autoplay was not working.
The same problem was in parallax content slider and elastic image slider of auto play version…
can you help me.
Thanks in advance
Has anyone found a way for this plugin to work in IE9.
Yo! what’s up, i have a trouble, my first page. load perfec! the slider but the other pages doesn’t charge the images! Please help me! Ad thanks for all’s this tutorials all follow, keep doing!
was call tho the servers support, and they tell me, Your problems is the develop.
The page is this….
http://www.quinteropintor.com.
thanks alot for all
Is there option to add auto-transition to the slider? Or an easy implementation for this?
Love the slider by the way 😉
Hi! Wonderful slider! I’m just wondering if there’s an option to enable touch or swipe function in mobile/ipad devices?
Hi!
Thanks for this beauty. I am trying to implement it in one of my projects but I cannot get around an issue: basically, when moving to a new slide I see the script is creating 2 to 4 divs with the class of sb-perspective, instead of just one as in the demo, and they are displaying one above the other, messing up everything else.
Have you ever encountered this problem? Have you got an idea of what could be causing it? I am not able to provide an example at the moment, but I could place everything on a server if this might help.
Thanks for your support and cheers again for the great effort.
Emanuele
Hi,
Very nice work, thanks it help a lot.
I have a few problem around here,
1. it didn’t work well with my IE10,
2. after merge the auto slideshow and play pause there is no shadow.
hey there, this slider is awesome.. but i have notice that some of the image slightly move even if the image is not belong to a slider.. can you help me to fix this one.. thumbs up for this slicebox..
Hey, I love your slider, it looks amazing! However, in IE8 on this website http://www.nortech-ir.com/ – the last slide is showing as a broken image….it only seems to happen some of the time / on different computers – so seem so to be tempremental. I have googled this problem and found comment on Github about this, – https://github.com/desandro/imagesloaded/issues/16
but not being a hand scripter I am not experienced enough to start tweaking the core code like this forum is suggesting….
Please can you help me at all in fixing this issue? I’ll happily donate to your Paypal account if you can!!!
http://www.nortech-ir.com/
– home page slider using Slicebox.
Many thanks
Lucy
how to make this slider auto play