
From our sponsor: Leverage AI for dynamic, custom website builds with ease.
In its most simple form the rule of thirds refers to a 3 by 3 grid that fits on top of any image. There are no specific sizes to the blocks – only that they are equally shaped. The grid works horizontally or vertically and helps you determine how the eye follows an image or group of images (such as a website).
The rule of thirds has been around for several hundred years, with the first written reference by John Thomas Smith in “Remarks on Rural Scenery” (1797). He wrote about the philosophy and how it pertained to painting and art, giving it the name “rule of thirds,” a phrase that is now used commonly among artists, photographers and designers.
While the rule of thirds can be used intentionally in art, photography or design, it is also an ever-present concept. Even when you don’t plan or accommodate for it, the rule of thirds exists. Your job is to use it to your design advantage.
How it Works


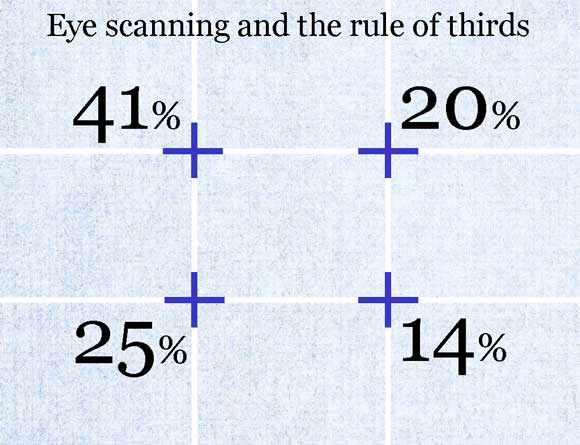
The grid-shaped rule of thirds concept helps you understand the places on an image where a person is naturally drawn when viewing an image or even your webpage. In theory, the most eye-catching points are where the grid lines intersect.
Understanding where these key points fall can help you better compose a piece of artwork or photo, determine a more appealing crop and even determine placement of elements on your website’s landing page. Generally, the area that will first attract attention is the top left grid intersection, followed by the intersection below it and then the top right and bottom right cross-sections.
The biggest lesson to come from the rule of thirds is that perfect 2-part symmetry may not be the most appealing configuration. You will get more impact with images and design without it. (And remember, even if your design is created with perfect symmetry from the center out, the rule of thirds will still apply.)
You can work with or against the rule of thirds, but you can’t eliminate it.
Photography and Images

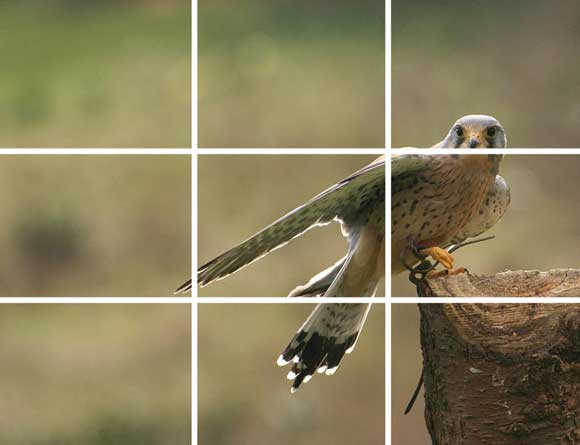
Following the rule of thirds philosophy, images that fall into “thirds” regions are the most pleasing and are associated with balance and harmony. Where the focus of an image falls in the imaginary grid can create associations as well. For example, the placement of an object in one third of the photo can imply motion, such as with the bird above. (You can almost sense that he has just flown in from the left and landed on the branch.)


There are a few rule of thirds guidelines to keep in mind when working with and cropping images.
Watch the horizon: In photos with a horizon line (especially landscapes), try to place that line in the top third of the image. It will help better focus the rest of the image and add the proper feeling of where the sky is located.
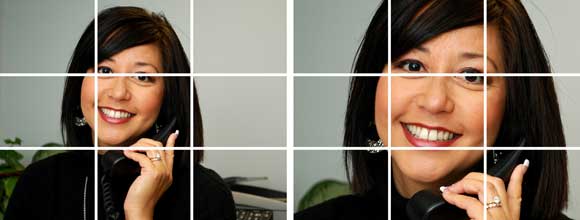
Watch the eyes: This can be rather difficult at times, but in portraits think about lining up the subject’s eyes on two of the interesting gridlines. These are areas that first draw attention and your viewer will immediately connect with the person in the photo because you have created a feeling of looking into their eyes.
Watch dead space: Be aware of pieces of objects in the corners of images and crop. Pull the part of the image you really want to be showcased forward and near one of the primary gridlines.
Overall Design
Think about placement of elements on your website in relation to the rule of thirds. At a common screen resolution of 1,024 pixels wide by 786 pixels deep, each third would be about 341 pixels wide by 262 deep.
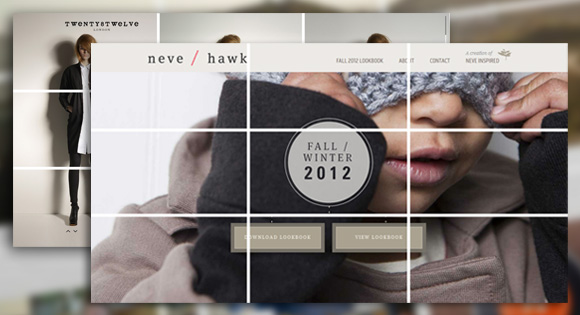
Think about the composition of your site. It is likely the banner falls side the left-most top third. Much of your content probably begins around the location of the top third gridline, with navigation above it.
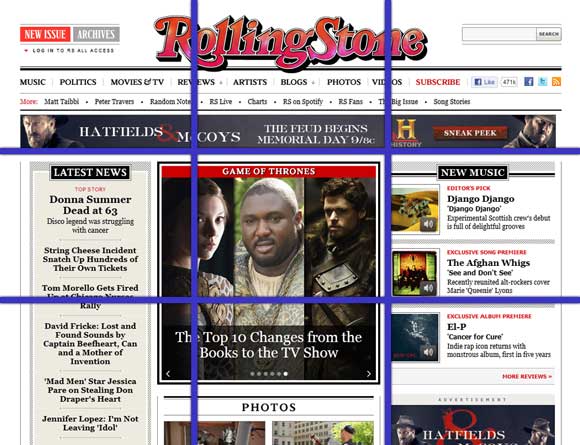
Consider where banner ads are placed on many news websites. They strip across the top third gridline, such as the ad and content on the Rolling Stone website.
On homepages, apply the rule of thirds when determining placement of key elements – banners, social media or interactivity icons, advertising and even key parts of your content. On subsequent or content pages, use the rule of thirds to help you determine where to place images or help readers focus when visiting your site. Think about how many sites are structured as well; sites with sidebars on both sides often allow for main content to fall within the center “third” of the site.
Design Considerations
While the rule of thirds can be a very useful tool, it is not necessary to plan your website design around it. Use the philosophy as a guideline or a tool to tweak your design during the finalizing process. Toss an imaginary grid on a new site design and consider making placement changes to items that are close to key spaces on the rule of thirds grid.
More importantly, the rule of thirds can be applied to working with images on your site. Use it to help you better crop and scale images. Remember to keep in mind where the object of each photo falls and what kind of movement or feel it creates.
Successful use of the rule of thirds can create a feel of natural balance, which is often asymmetrical. It can help designers who tend to design with perfect symmetry break out of their comfort zone and try something new, while still maintaining a sense of design order.
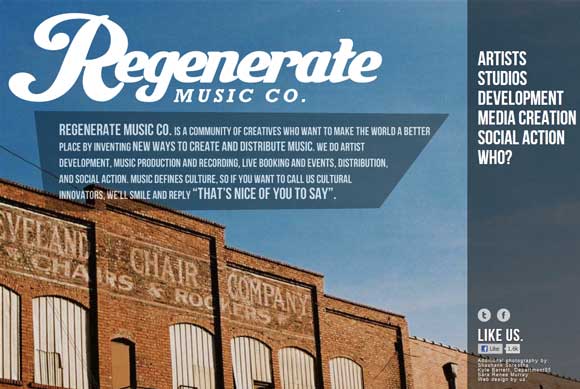
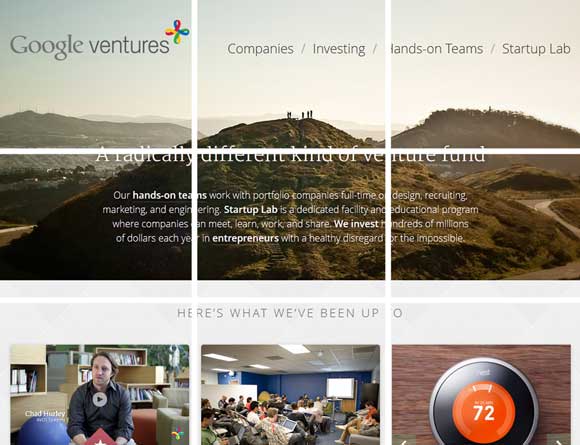
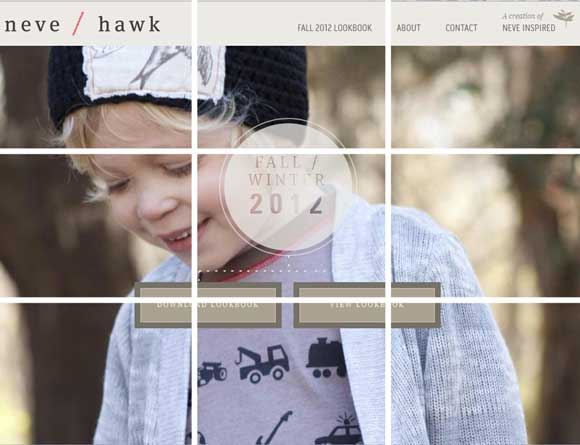
Play with using the rule of thirds in different way to bring focus to your site. Consider only vertical (such as Twenty8Twelve) or horizontal thirds. Pick a “third” and use at as a focus throughout your site. Design your homepage by grouping thirds such as Google Ventures, which grouped the first two horizontal thirds for the main image and has a grouping of three images in each third below.
Images courtesy of Alan Cleaver, katerha, photojenni and Illusive Photography.










this is a great article! nice work!
I loved this article! I know that we shouldn’t plan websites specifically with this rule in mind, but I think it’s noticeable when these sorts of design rules haven’t been considered because the site/photograph just ends up looking clunky or amateurish (especially photos, imo). Great post, LOVED the images used!!
Interesting.
I always wondered if the top left corner is only valid for those who read left->right. Would those who write right->left be naturally drawn to the top right corner? 🙂
Good question. I’ve wondered if the top left corner is more visually appealing for Western eyes, but opposite for Eastern/Asian people?
I think so! We read all the day left -> right, so it’s usual for us to take the first look in the right cornern. Usual websites have their logo also in the left corner…
a arabic website, for example http://www.aljazeera.net/portal put their logo on the right corner…
Nice post this!!
A decent point highlighted here.
First of all not all Asian countries have a script that is written or read right to left 🙂
Secondly for a website it is required for the grid reference structure above to be horizontally flipped for grid level viewing relevance when we talk about this rule or principle. This is when we talk about the languages that have scripts that flow from right to left. This is majorly because the first thing that I would find relevant while reading such a script is supposedly at the top right.
However when I talk about an image or a photograph the relevance of such a rule is totally to the discretion of the person perceiving it. The example stated above is generic to the average population viewing such an element. This is further not biased by the script someone is comfortable reading or writing.
Which is indeed appropriate for consideration.
Love it! Nice article.
Thanks for the article – it would be great to see more examples of website that use this.
Thanks Carrie for this interesting article ! By the way, it was a long time since I visited the tympanus blog and I love the new design !
Nice article tks for sharing 🙂
When apply the science and rules in the design you realized why some of your work looked better than others. Some designers by experience follow these rules but it always better to know them and then without you knowing it shows in your design
Hmmmm. I’ll def think about this when creating and cropping images. But it’s much harder to do when building websites, especially responsive or adaptive ones becuase you never know how big the viewing area is.
Very cogent explanation. I was peripherally aware of this rule through the grids that are presented in some DSLRs. I now believe I understand it.
I am a programmer, not a web designer but I think this principle may help me improve my user interfaces
It also helped me understand why some areas of my windows are “invisible” in so much that a user cannot locate a specific button, text, or whatever despite it being very clearly visible (same font, same size etc as other elements that they can readily locate).
I was considering using larger fonts, brighter colors but now I will add placement to my design considerations.
Thanks.
Thought this was a great article and one that has some great sites in it for inspiration. There seems to be a trend with a lot of sites I see using big background images. I agree with you that you have to be careful when using an image of this size because it can make or break a site. There are some great examples and the site that stood out for me was the Amazing Spider-Man site. The use of large city scape image works really well and I love the interaction on the site from the dragging of the back ground and the roll over effects for key points of interest. Great article and I look forward to more like this from yourself.
Thanks for all the great conversation and comments on my article. Design theory can be a lot of fun!
Yes, the rule of thirds comes into play with most visuals, including images and in almost any web design. It is effective to design beautiful website.
Rule of Thirds is so humanity.
Great article… will all the classes and studying I’ve done on the subject this is probably the most clear explanation of it and it uses, really great article, thanks!
Very nice article with a lot of information to make a powerful webdesign. Clear explanation with exemples, i love it
Nice article …
Great post. I really appreciate your blog.
Thanks
Where are you guys ? 1 week without any post :/ are you guys going to leave this blog ????
Very Interresting Article. I Know how use the Rule of Thirds in photography and composition of image, but now, for my web design, i’ll take this rule in consideration for improve my work. I’ll now always keep in mind the rules of thirds and i’m sure the result will be more efficient. Thanks a lot for this aticle. – Audrey
I thought rules of third is only applicable in photography but I was wrong…. Thanks for putting this stuff. It really helps
great posting. thx for explaining the rules of third in webdesign!
I had seen this work before but cannot find what is this but thanks for sharing this wonderful article with us and help us to know about the rules of third
Completely Cool Carrie. Thanks a million. Will visit again. JB