
From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Okay, so it looks like this whole mobile web fad just isn’t going away any time soon. I’m starting to get the feeling that we’ll need to start designing more mobile friendly websites. As much as we think mobile web design is very different from full screen web design, it really isn’t. Although the screens are smaller and you can touch them, most of the basic principles of design still apply.
But there are some considerations that you may wish to take when designing for mobile browsers to compensate for some of these little differences. I’ve tried to boil it down to 5 main elements that every mobile site MUST have:
- Meaningful Navigation
- Focused Content
- Feedback
- Clear Branding
- Plenty of Space
Now I know there is probably some more elements that every mobile must have, but I feel like these 5 elements are critical pieces that shouldn’t be overlooked and are things we must consider when designing our mobile versions.
All examples provided by mobileawesomeness.com.
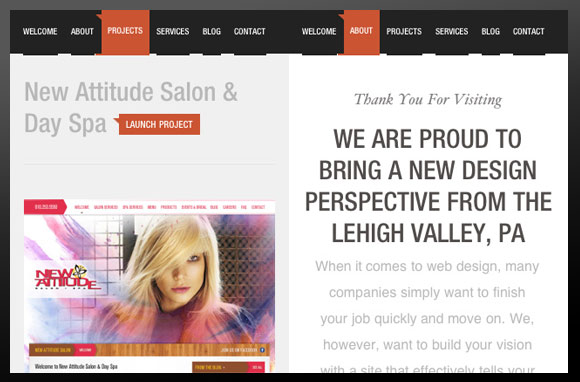
1- Meaningful Navigation
Getting from screen to screen on a mobile device can actually be a fun experience. So make it enjoyable and meaningful. Simply removing clicks (or taps) on the screen doesn’t make your mobile app easier to use or more meaningful. The navigation should be about what the user needs to do and providing a clear path to getting it done. A mobile user will tap a time or two more if they know where they are going and what they are heading for.
First, make sure your navigation looks visually clickable. Make them look like buttons or list items or even make sure they have arrows or “grips” on them to indicate that this little graphical box does something more than just sit there. You don’t have the crutch of a hover state and title tags to help the user, so make sure things look like they can be pushed.
Labels are important, make sure they mean something to the user. Everyone knows what “back” means, so use it. If you have a path that requires a few taps, instead of labeling the back button with the previous page title, just name it “back”. Keep the labels simple and meaningful. Also, avoid lumping all the misc stuff you don’t know what to do with in some about or info tab. These are potential dungeons that trap the user. Keep in mind that less navigation doesn’t mean easy, so adding an extra nav button or two for “My Profile” or “Passwords” is better than burying it in the “settings” basement.
Icons are a great simple way of communicating meaning. Not that text is hard to read on a phone or takes too much time, but because graphic representations create a better visual balance. Mobile is a fun environment to use and well crafted icons can improve the overall experience for the user. Plus, icons combined with clear labels create even more meaning for the user and give them a clear navigation path.
2- Focused Content
Just as removing taps doesn’t actually make things easier or faster, simply removing content doesn’t make your mobile easier to use either. If you remove content between your web site and your mobile site, you may be removing content that your user may need or even want to have. You need to focus your content more — this will help with both your web site and your mobile site.
Instead of removing “non-important” content, just refocus or re-purpose it. You may be able to get away with using large chunks of text on a large display and for the most part on the mobile display, but just to make reading easier for everyone, re-purpose that into smaller paragraphs or even bullets. Also, break up large text areas with other things like quotes, lines or either design elements that make large blocks of text more enjoyable. Instead of deleting large chunks of content from the mobile view, just break it down into smaller bites.
Consider using visual elements to complement text elements:
- Use title icons alongside the header text.
- Use graphics date elements instead of just listing the dates.
- Use small info graphics that re-enforce what is being explained.
- Use differing text/header colors instead of font size to make the distinction.
- Use light background color to define different elements of content.
- Use highlights to emphasize important areas.
- Use padding and negative space to emphasize or separate areas of text.
- Use different “views” to break up large bits of content into smaller ones.
Your users still want all your content so give it to them, just make it easier to access by breaking it up and re-enforcing it with other visual mechanisms.
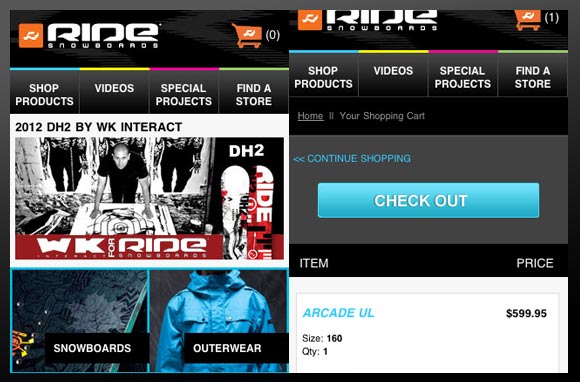
3- Feedback
Okay, this one is actually not just important to mobile web sites but to all websites. User feedback is huge and it gets even more important for mobile because you have no browser crutches to rely on.
Browser feedback crutches like hover states and animation don’t really exist on mobile touch devices. Mobile devices really just sit there until they are touched. So providing clear feedback when something is touched, has been touched or is active, is very important. If I have a list view of items I can touch, I expect it to react visually the same way I would touch something in real life and have it react texturally.
When I touch, for instance, the button on an ATM machine I get generally two or three forms of feedback from the machine: the display will visually react somehow, the button may make a slight noise (either machine generated or just a physical noise form the movement), and I will be able to feel the cold metal button on my finger tips. This is how the machine acknowledges to me that I am doing something with it. On most mobile devices, we are generally only given the one options — visual reaction.
Consider using visual feedback mechanisms to communicate user actions:
- Use color to highlight areas that have been selected or activated.
- Use fade in and fade out animations as users touch one element and another.
- Use subtle border colors and gradients on buttons that react when touched.
- Use differing button or text colors to symbolize changes in states.
- Use a turning/turned arrow when drop downs are selected.
- Use slide or fade animations between views to indicated changing states.
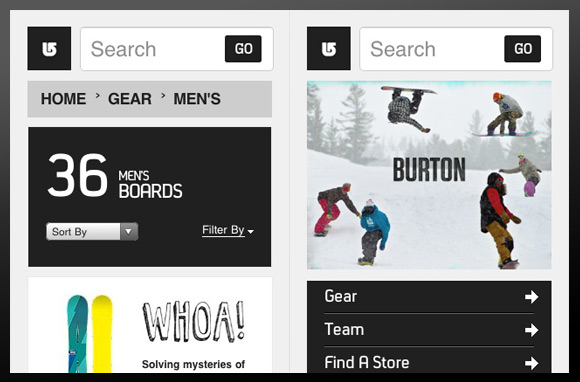
4- Clear Branding
As much as we like to design incredibly fantastical web designs so that we can show off our design knowledge and skills, one of the biggest most important elements in any design is the branding. Don’t forget the branding. Despite the lack of real estate on mobile devices you can’t forget to constantly brand them — there is always room for a company logo.
There are plenty of style and branding elements that go along with any company or app. But the two main, key design elements that make up a clear brand are the logo/wordmark and the color scheme that represents the company. For mobile web design, it’s crucial to make sure that these elements are present. The logo positioning may differ from the full screen version and may even only be present on the home view of the web application. Which makes the color scheme really important to carry the branding throughout the app.
Another small, but important thing to consider is that mobile browsers don’t have a title bar or URL bar at the top that contain a site title and favicon. This small but important detail allows full screen browsers the ability to remind the user where they are and where they have been. The absence of the title and URL bar on mobile devices make branding your design more important because the user doesn’t have the convenience to simply look up and see where they are.
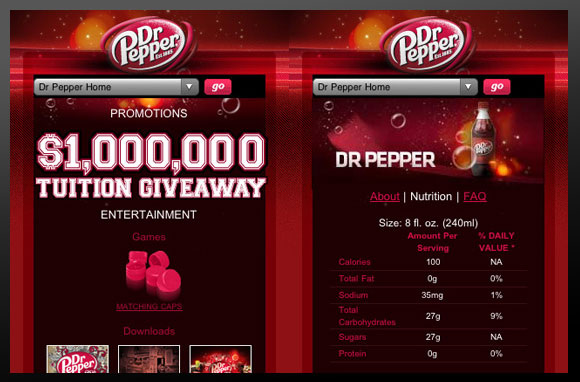
5- Plenty of Space
Don’t let the small screen size fool you, you still need white space. White space is a key element of design in any good design. In mobile design, white space becomes even more critical than in a full size design because you don’t have that much space to deal with. For your mobile design to be effective, usable and readable, all elements in the design (buttons, navigation, icons, text, etc) need to be separated clearly and be framed properly.
Better user experience doesn’t mean that you have to limit content to afford white space, it doesn’t mean that you have to use large fonts in order to be readable, and it doesn’t mean that you should avoid padding to better use the limited screen size. Mobile websites require more UI planning than larger screen designs. White space plays a huge role in planning this effective user experience.
Consider these ways of using white space to create a better user experience:
- Use smaller fonts with more space around them, not larger fonts squished together.
- Use plenty of padding around all box elements to frame text blocks or icons.
- Use a clear grid with plenty of white between each element to clearly separate elements.
- Use plenty of padding around the entire view to wrap all elements and keep elements from floating off into unreachable/untouchable places.










This is good to know Patrick. Especially the parts about the use of space and navigation. No user wants to see their screen cluttered with text. Nice one sunshine 😉
Great information, Patrick! I’ll need to remember these tips the next time I make a mobile site! 🙂
The FUTURE of web design is going to be mobile. Having a responsive website design is critical. I take all my mobile designs to task with remote Usability Testing (such as http://www.usertesting.com) to see what real website users really think while they use my mobile websites. Even when i think I got it right I am always amazed at what I find watching others use my designs.
This is a must read for everyone who has mobile strategy in place or still in planning stage. As Jim said, the future of web design is a march toward a mobile space. Check out how http://www.handsetdetection.com can complement your mobile strategy
Thanks for these great tips, you must add some one point like [ Less Images ]. this really means when you are going to create a website for mobile.
Yesterday, I have learned a new thing about Mobile Browsers ( iOS and Droid ) which isn’t support CSS “position: fixed;” properties. Feel ashamed on oneself 🙁
Really good article. I think your most important point is that a mobile UI requires considerably more planning than that used on a conventional website. As a designer you need to layout the interface the way you want the users to navigate through the site. Less is more when designing a mobile site. A mobile site should be designed to accomplish a minimal amount of specific tasks.
Thanks for the tips. For some projects we face the issues of navigation due to clients requirements. What we did was removing most, if not all, of the pictures and sliders to make room for clean and space for mobile phone navigation, and another CSS for tablet like ipad or galaxy tab to yield a consistency and user-friendly experience.
Some great tips and valuable information. Certainly will help when looking into designing for mobile.
Funny thing tho…. Codrops is not optimized for mobile devices 🙂
What I did was configure that if screen size is less than 959px then it will use a different CSS file. That works so far, even on an iPad on portrait.
http://zymora-tech.com/creative
Thanks for these great tips, you must add some one point like [ Less Images ]. this really means when you are going to create a website for mobile.
These are quite awesome tips. I have made sure that I scribble down some notes and save to my bookmarks. Codrops seems to apply these things in the new responsive website.
Useful checking list and tips, no doubt. Excellent post, as always.
I’m struggling with a project actually: the menu of the homepage is a carousel on wide screen, and have to become a drop-down on smaller screen. Some advice?
It seems I found a solution which “work” (using both on the same div and a specific media query), but I’m not completely sure of my solution.
If you have an advice here, it will be more than welcome! Thanks.
I love how the last point was the only one illustrated with a design respecting space as a value.