
From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Having some fresh and maybe even unexpected effects on a website, can juice up the experience for the user. Be it a whole new and experimental way of navigating through the website or just a tiny surprising hover effect – fresh effects can spice up your design and bring some life to it.
We’ve collected some wonderful examples of such effects for your inspiration. Dive in!
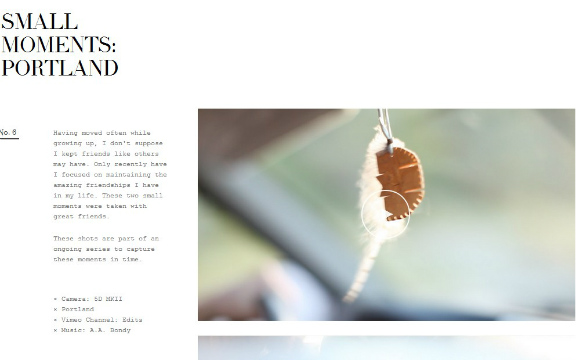
Edits Quarterly × Ian Coyle
Edits Quarterly is a great example of a whole new navigation experience. You can scroll down or simply use the arrow keys to view the beauty of it.
neotokio!
Neotokio! will surprise you with different kind of animations while you scroll down the site.
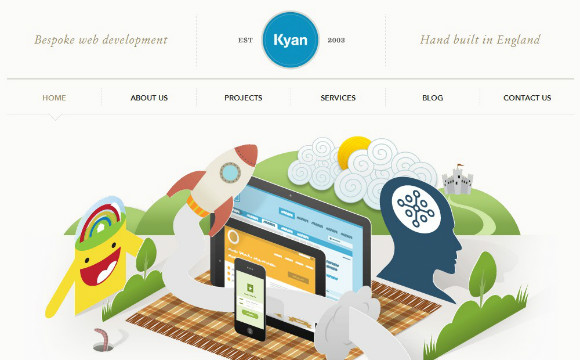
Kyan
Kyan has an awesome slider that just animates wonderfully has gives a real 3D feel to it.
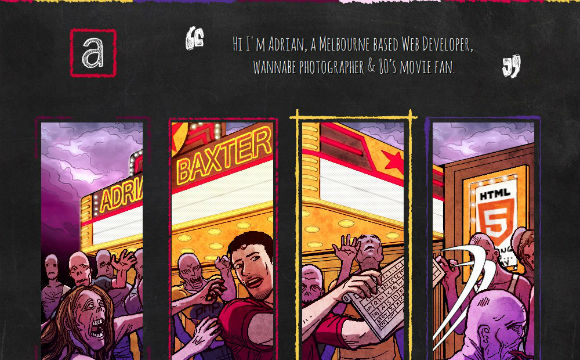
Adrian Baxter
Adrian Baxter’s website has an interesting and original parallax effect. Oh, and don’t scare when you check out the contact form 🙂
Alpis Design

Here we have a nice hover effect in the about section.
Dawid Wadach

Dawid Wadach has a very interesting hover effect which reveals his portfolio items. A combination of lines and boxes that move make this effect very original.
Dangers of Fracking

“Dangers of Fracking” which is designed by brilliant Linda Dong, is just a beautiful on-scroll piece of art that explains the dangers of hydraulic fracturing, a process that is used to release natural gas. See, how the story is being told using this wonderful visualization method.
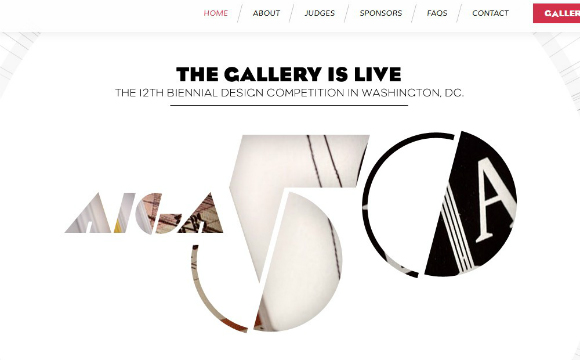
AIGA 50 DC

AIGA 50 uses this great “cut-out” technique that reveals the images of a slider which always seems to be beneath the other content slides.
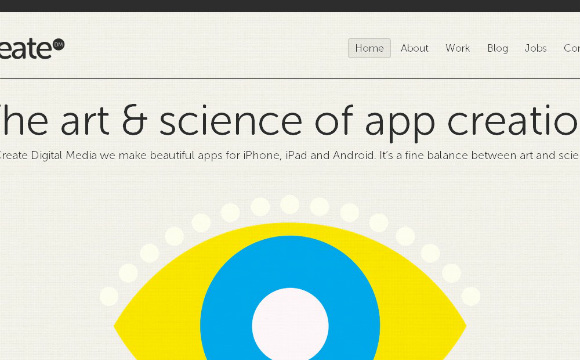
Create Digital Media

Create Digital Media has a unique slider that shows content and images in an original way.
Mezcal Buen Viaje

Now, THAT I call a scrollbar! 🙂 “Mescal Buen Viaje” is like entering another world: everything is very original, from the scrollbar to the navigation to the way images are displayed: it’s such a fresh experience. And check out those cute kolibris that flap their wings on scroll.
Alex Pierce

Alex Pierce has some nice sliding happening right after the page is loaded with CSS3 animations. Hovering over the main navigation will make the whole navigation bar move a bit. Also, other subtle (hover) effects make a visit to his website a really nice experience. And don’t you just love the typography?
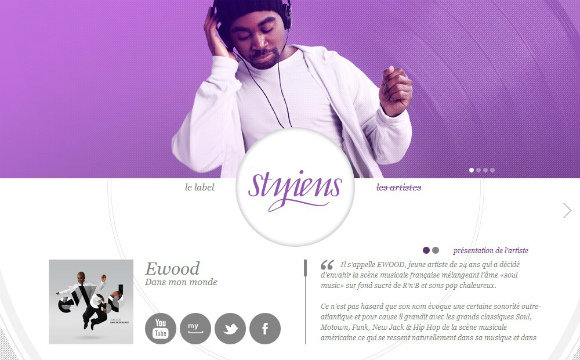
Styiens – Label Musical

Styiens has a very interesting slider that moves around that central circular element.
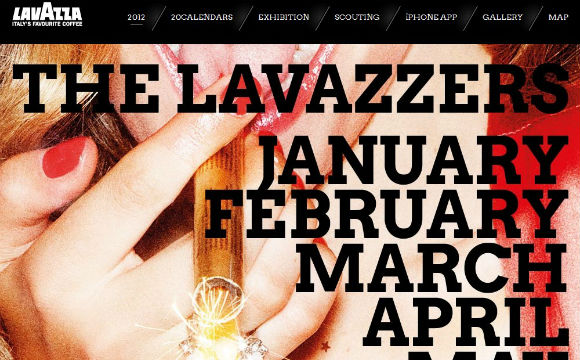
Lavazza 20Calendars

20 Calendars of Lavazza uses a beautiful full-page accordion that slides open elegantly when clicking on one of the headlines.
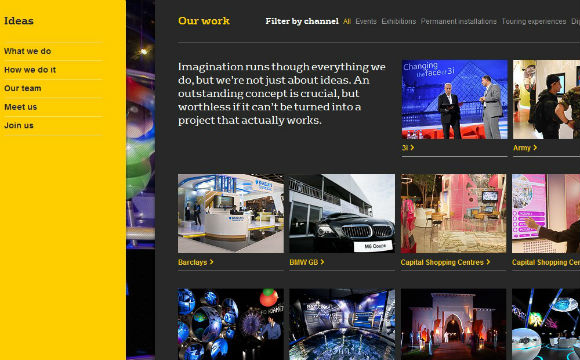
Shelton Fleming

Shelton Fleming divides its content into “Experiences” and “Ideas”, presenting each on one side of the page and making their sub-content slide originally when opening a menu item.
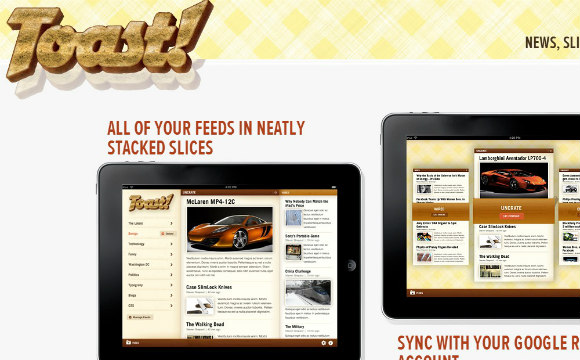
Toast!

Toast! has a really cool and original slider.
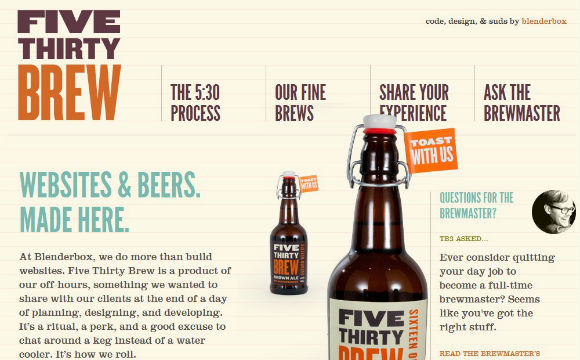
Five Thirty Brew by blenderbox

Five Thirty Brew by blenderbox is an exciting scrolling roller-coaster that will present you their fine beer and the process of making it.
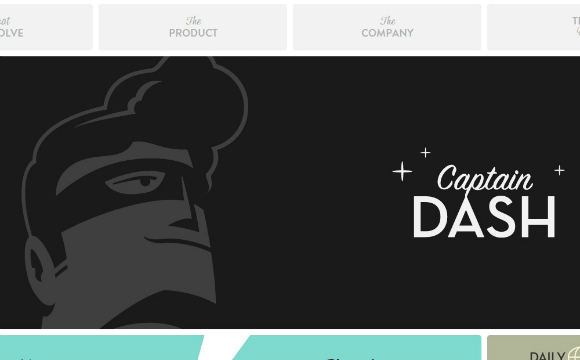
CaptainDash

The delicate and original layout and design of CaptainDash makes the sliding content very interesting.
Sir John A Day

Sir John A Day has some really cute subtle details that are not visible at first sight. But once you dive in, you will see those tiny animations, that complement this beautiful design and add life to it: there is something animating in every section of the page.
We hope you liked this little collection and got inspired!