From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Today we want to share a little website experiment with you. The theme for today’s template is a restaurant website which will include an image gallery for the menu and an integrated Google map that shows the location.
The great food photography is by avlxyz and you can find his Flickr photostream here.
The license for these pictures is the Attribution-NonCommercial-ShareAlike 2.0 Generic License.
The main homepage photo of Venice at night is by krossbow, be sure to check out his Flickr photostream.
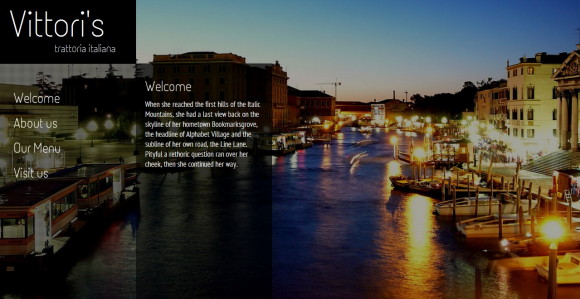
When coming to the homepage, the background image will fade in and we will see the first welcome content block:
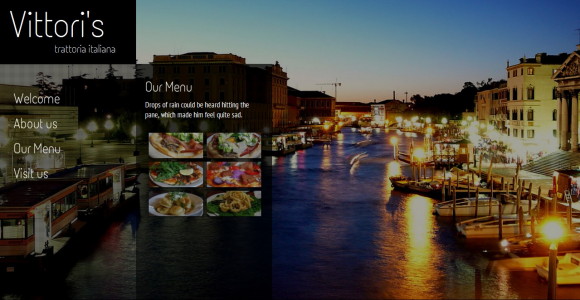
When the user clicks on “Our Menu”, a little thumbnails gallery will appear in the content area:
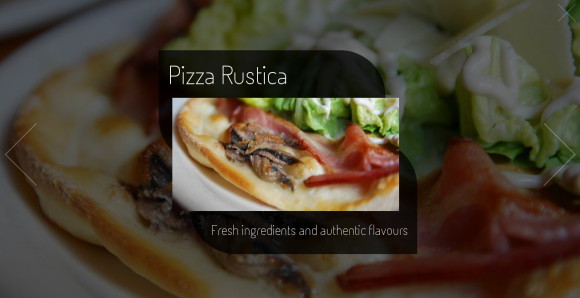
Choosing a dish from the thumbnails gallery, will open the fullscreen gallery, that shows the dish image with a title and a description and the same image as background. Using the navigation arrows on screen, the left/right keyboard arrows, or the scrolling wheel of the mouse, the user can slide the images. The title and description will animate back behind the foreground image during the sliding.
When clicking on the foreground image, it will disappear and the background will become more bright. Now, the user can view the fullscreen image and navigate through them the same way. Clicking on the background will bring us back the foreground gallery element.
When we click on the cross on the top right corner, we will leave the image gallery.
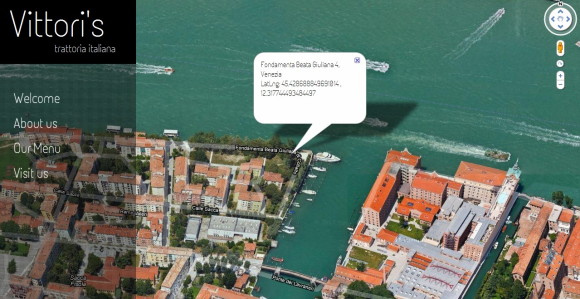
The menu point “Visit us” will hide the content box and show a google map as the background of the whole page:

And that’s it! We really hope you liked this template idea and find it useful!