From our sponsor: Leverage AI for dynamic, custom website builds with ease.
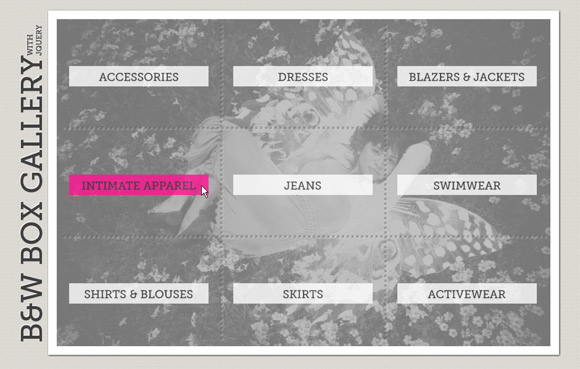
In today’s experiment, we created a little gallery that plays with the black and white versions of images. The idea is to have an initial grid-like view of the different categories or albums. In the background we can see the black an white version of the current image of the hovered album.
The hovered item will have a color animation. This we create using John Resig’s Color Animations plugin which you can find here: jQuery Color Animations Plugin
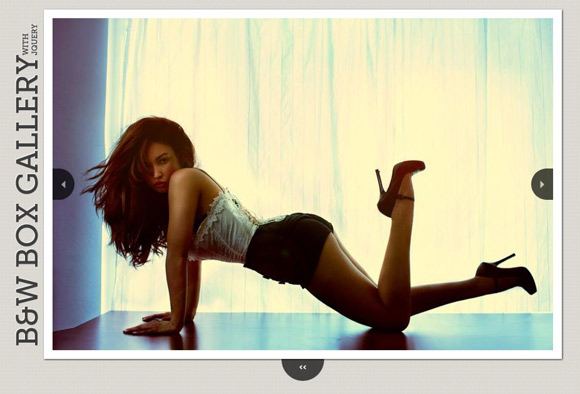
When we click on the album or list item, the colored version of the image fades in, and we are in the “gallery mode” where we can navigate through the images.
When we go back now, the current image that we are viewing will fade to its black and white version and the grid with the album items will become visible again.
We hope you like this little gallery experiment!