From our sponsor: Leverage AI for dynamic, custom website builds with ease.
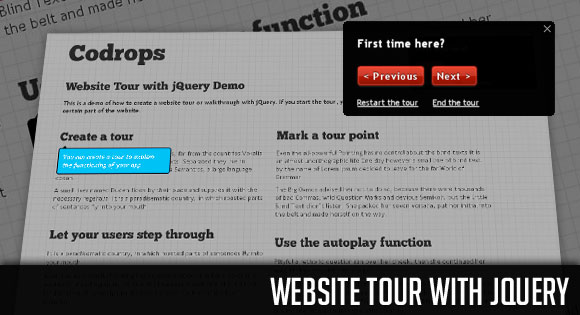
Today we want to share a little script with you that allows to create a tour on a website with jQuery. This can be very useful if you want to explain your users the functioning of your web application in an interactive way.
You might have noticed that Facebook used something like this to explain the new features of the profile.
The idea is to add a certain class to elements that you want to guide the user through and explain what they do. We will use a little tooltip to show what that tour point is about, and a navigation will allow the user to go back and forth, to end the tour or to restart it.
Another option that you can use is autoplay which will allow the user to simply sit back and watch every step without having to click on the next button. You can see this in action here
To use this, you simply have to add a certain class to an element that you want to describe in the walk-through. We will be using “tour_1”, “tour_2” and so on:
<div class="box left"> <h2 class="tour_1">Create a tour</h2> <p>Far far away, behind the word mountains, ...</p> </div>
Now, we will configure the steps in a JSON object. The following parameters can be set:
- name: the class given to the element where you want the tooltip to appear
- bgcolor: the background color of the tooltip
- color: the color of the tooltip text
- text: the text inside of the tooltip
- time: if automatic tour, then this is the time in ms for this step
- position: the position of the tip
So, for our first tour step we would add something this:
var config = [
{
"name" : "tour_1",
"bgcolor" : "black",
"color" : "white",
"position" : "TL",
"text" : "Some text here",
"time" : 5000
},...
]
By default, we will have autoplay disabled. If you would like the walk-trough to be automatic, then just change the autoplay variable to true (line 158).
For the position of the tooltip we have the following possible values:
- TL: top left
- TR: top right
- BL: bottom left
- BR: bottom right
- LT: left top
- LB: left bottom
- RT: right top
- RB: right bottom
- T: top
- R: right
- B: bottom
- L: left
The last four ones are all centered.
You can adapt the style of the navigation buttons in the jquerytour.css.
We hope you find this script useful! Enjoy!