From our sponsor: Leverage AI for dynamic, custom website builds with ease.
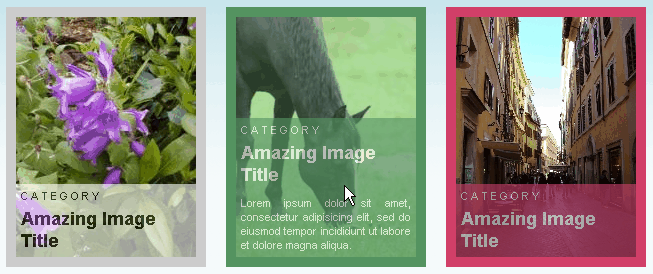
Here is a new plugin for creating nice sliding captions for images. When hovering over the image, the caption appears and the image gets a semi-transparent color overlay.
You can call the plugin the following way:
$(elementID).capslide()
You can configure the plugin with the following properties:
- caption_color: The text color of the caption
- caption_bgcolor: The background color of the caption
- overlay_bgcolor: The overlay color (tint color)
- border: e.g. ‘2px solid #00000’ for a black border, leave empty for no border /li>
- showcaption: Boolean value to show or hide the title of the caption initially






Pingback: Best Celebrity Gossip Blog – The Latest Celeb News & Pictures – I … | Leonardo DiCaprio Celebrity Monitor
Pingback: uberVU - social comments
Great plugin! Works well across the different browsers & is nice for additional contextual info.
Im using it for blurb info on event pics as a call to action without cluttering up the image, I have href linked my background jpg image.
My only issue is the popup overlay actually blocks the images href link when it slides up, is there any way to make this click thru or to make the entire sliding div a link itself. Id prefer to keep the image linked with its own href so non javascript users can click on the picture to follow my link, while js users can click on the image or the sliding div to reach the same destination.
Thanks
Hi, thanks!
You can do the following.
where it is:
<img src=”images/example2.jpg” width=”180″ height=”240″ alt=””/>
<div class=”overlay” style=”display:none;”></div>
put
<a href=”http://www.google.com”>
<img src=”images/example2.jpg” width=”180″ height=”240″ alt=””/>
<div class=”overlay” style=”display:none;”></div>
</a>
Greetings
hey i like ur plugin, i wanna know is there a way i can use this with a lightbox, so when u click on the image it opens up in a lightbox.
thanks
cheers
Hi, I’m sure you can. Just make sure you insert the “jQuery.noConflict()” so that you can use jQuery and Prototype together. Take a look <a href=”http://docs.jquery.com/Using_jQuery_with_Other_Libraries”>here</a> where this is explained.
greetz
Pingback: Legendas deslizantes com jQuery - Blog do Marcelo
Hi cody,
Thanks for a quick reply. I had already wrapped a href around the divs like you posted above, it was not working for me for some reason, im using a difficultCMs, noinline css and everything has to be broken into little bits, can you add this link behavour to the example gallery?
I found one way around it for time being but its not the proper way, I linked all the caption text and styled it white, no underline :-/
Theres another sliding boxes & caption tutorial over at:
http://buildinternet.com/2009/03/sliding-boxes-and-captions-with-jquery/
They have the same effect, but the sliding boxes do not act like one large link, except for the rss example that slides between 2 large images. My plan for this text effect was to add a caption and intro text with Read more… link that changed on hover that linked thru to the article.
Ill also add css so there are no dotted outlines in firefox on clicking
Pingback: jCapSlide: A jQuery Image Caption Plugin | Codrops
It does not work in IE 8, not even on your Demo, been trying to figure out what I killed and then saw that you dont have it working for IE either.
In IE the opacity does not work at all.
off to try other Opacity methods
this is great it’s work fine with me in firefox thanks
@Matt, in order to make opacity works in IE8, you can try to add the following line in the JS. file :
$(‘.overlay’,$this).css(‘filter’,’progid:DXImageTransform.Microsoft.Alpha(opacity=50)’);
right after :
$(‘.overlay’,$this).css(‘background-color’,o.overlay_bgcolor);
Hi,
Great plugin! thank’s.
But I want scale thumbnail and crop to fit in thumbnail container.
exactly like this jquery plugin but with your caption effect
http://joanpiedra.com/jquery/thumbs/
This possible?
thanks
(i m french sorry)
Hello. Cool plugin, thanks for this. I’ve implimented it in my site (http://s90578.gridserver.com/wp/) on the 3 boxes near the top of the page.
The only problem is that you can see the hidden caption momentarily while the page is loading, then it hides.
Any suggestions on how to get around this?
Kind regards, Russell
does not work with more than one per page ?
greetz
Good plugin!
Work with IE8 after add the js line.
Thanks
Thanks for this, and thanks to MyRuiner as well! Adding that line fixed ie8 transparency issue for me too! Maybe that should be added as an update to the plugin? hint hint
Thanks again!
Thanks for this, and thanks to MyRuiner as well! Adding that line fixed ie8 transparency issue for me too! Maybe that should be added as an update to the plugin? hint hint
Thanks again!
Great plug-in, can’t up vote you enough!
However, I need some help cody.
I’m using it as a caption overlay on each of the product thumbnails on my client’s site http://www.j-bees.co.uk. Unfortunately it only seems to work properly in FF3 and IE7/8.
In Safari (4.0.5), Chrome (5.0.375.99 Beta) and Opera (9.52) it hides the price/brand summary text and appears above the thumbnail rather than within it.
My code works by first building the img DIVS for each thumbnail (using the “ic_container” class), and then after all these have been generated, I run the
$(“.ic_container”).capslide
which should apply to all classes where the class name is ic_container.
Sorry for the long comment, but I couldn’t find your email anywhere
Sorry Cody, the link should be to my development site:
http://www.equant-design.com/jbees
Dear Cody,
This is really great! Could you please help me with one doubt? The roll-over text is not anti-aliased in IE. but on Firefox there is no problem. How can we make your pluggin render smooth font on IE7 and IE8?
Please help. You can see that on guardian.co.uk, the similar pluggin is used, but there is no anti-aliasing issue on guardian web site.
Hiya,
Well awesome thingy there! =)
I am just wondering if theres any way to make the same effect happen vertically?
Great work of jQuery tutorials and articles. If you’re interested in seeing some of the newest jQuery tutorials and guides, you can find a list here:
http://www.tutorials99.com
Hi, and thank you so much for this amazing plugin. been trying many others but but I chose yours 😉
I do have 1 little question: i can’t figure out how i can have for example a container of 200px, a picture inside of 100px and the make the hover work on the 200px width
[div container of 200px]
[img width=100px]
Caption
[/div]
I managed to have the caption’s width in 200px but i can display it only when i hover the image of 100px, that means that i have a 50px blank space in the left and right of the image 🙁
Thanks a lot for your help
nobody can help??? 🙁
How would you change the border color on hover?
Hi,
I have tried inserting the IE8 piece of code but it does not work (js stops working completely). I copied this from above:
$(‘.overlay’,$this).css(‘filter’,’progid:DXImageTransform.Microsoft.Alpha(opacity=50)’);
and pasted it in its entirety after this line in js.
$(‘.overlay’,$this).css(‘background-color’,o.overlay_bgcolor);
Is there a typo or am I missing something? Any help much appreciated
I solved issue with IE8 script. I had to delete and replace each single quotation.
Hope that helps any others that encounter problem. Works fine in IE8 now.
Great plugin. Thanks
here is the code i use for wordpress in order to count the number of image on my front page from a certain div id
thisOne = document.getElementById(“DIV ID”);
items = thisOne.getElementsByTagName(“img”);
var numberofpic = items.length ;
var i = 1 ;
while (i <= numberofpic) {
$("#capslide_img_cont_" + i).capslide({
caption_color : 'white',
caption_bgcolor : 'black',
overlay_bgcolor : 'black',
showcaption : true
});
i++ ;
}
with that code i dont need to call the plugin for each pic
@barney_nest
Hello
how did you solved the issue of IE? I didn’t understand.. could you please help me out?
How do you install this plugin into WordPress?
Hello!
Great plugin! I have created this in joomla module, it works good. but it shows caption on one image not fo all images.
Any help please?
I have the same problem as Rahul it only displays on the first image that comes from my php loop. The rest are not working thay all refrence the same class. Any chance of a little heads up on this one ?
When you wrap this in it becomes invalid markup. Has anyone found a way around this?
When you wrap this in the “a” attribute it becomes invalid markup, has anyone got around this?
I am having the same problem with the “a” tags, this plugin is great but I wish I knew this before because now I have to remove it and it takes so much work. Can you please find a solution for this?
Hi,
I have done it in my php file of Joomla module like this and it works good. Tutotrial: beginning of php code add this code $i=1; and in the end of caslide_img_cont add this php code like blow capslide_img_cont
and in the end of php code add end tags $i++; like this
This php code create numbers, if change this number code $i=1 one to 10, it will starts from 10 to 11 and … how much file you have like it create numbers from capslide_img_cont10 to capslide_img_cont100 and that works and sorry about my english:D
For anyone having trouble getting this to work on Safari or Chrome like Shazman, here is the solution. Make sure to define the image width and height in the html. So, your image must look something like this:
Not defining the height and width for some reason makes the caption load at the top of the image in Safari and Chrome. Simple fix. Great Plugin!
Sorry, the html didn’t show up. The image must have a size definition like this: width=”294″ height=”217″ within the image tags.
hi. in what part do i edit so that the caption slides up and covers the whole image? thanks.
How do you install this plugin?
Hi there! Great plugin, I love it! But I have one tiny problem. If I do use the same div id for the ic_container class only the first picture/caption will work but the others won’t. I would like to use this inside a wordpress loop so I need this to work or I have to find any other way to automate the id in order to make it work with different posts… Any solution? Thank you very much!
Hi there, first of all, great job!
I like your work so much.
I only had some little trouble like McEnroe did.
As he already said I’ve got multiple elements which I’d like to “decorate” with this caption sliding effect.
But the change they all have the same div id, actually I set it to #capslide_img_cont.
So there is a way to make all them work?
At the moment only the first work right… and it seams the script ends after it.
Thank you again for your job and your support!
Bye
Carletto
Hi guys I found a solution for the issue of not working repeated elements.
I change the page script where it calls the plugin from $(“#capslide_img_cont”) to $(“.ic_container”).capslide so it won’t search for the ID element (that should be a single entity) but it will search for the CLASS element.
Now it’s working like a charm.
Hope this could be helpful!
Thanks again
Bye
Carlo
Hello!
Can somebody tell me how to add hover color for caption please!
Thanks
Thanks Carloalberto Fornea , i change my ID for the class from my div and works perfect!!!!
thanks again
Hello,
I have a problem with the parsing of java during the loading page:
http://www.andreapacini.it/2011/
Many times the page is loaded in various ways. Someone can help me? Thanks you (sorry for my bad english)
To Carloalberto Fornea – I tried to find page script where it calls the plugin from $(“#capslide_img_cont”) like you did but I can’t figure it out. I am not a programmer but what you say makes sense.
I’m trying to use cap slide on large images that appear from using swap image in Dreamweaver. Currently, the same text comes up when you hover over each big image. I think your solution could work. Can you tell me where I would find the code you changed? Thanks!
How to display the caption and content from top to bottom when i mouse over the image. Now it is working from bottom to top;
@Amy. It is in the html page in the section.
Hope you find out.
Bye
CA
I have been looking around for an effect like this for WordPress. I’ve looked at Mosaic and some others. They all seem very cool. The problem is, no one gives any clear direction on how to install this in a WP site. 🙁
I just wanted to thank Chris for putting in that fix for Safari. I believe width and height are defined in the original download, but I didn’t add them while implementing my own images at first. That really screws up how Safari handles this plugin. Not Firefox though.