From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Here’s a jQuery Image Gallery script with a multi file Uploader, that was implemented using three resources that I found on the web:
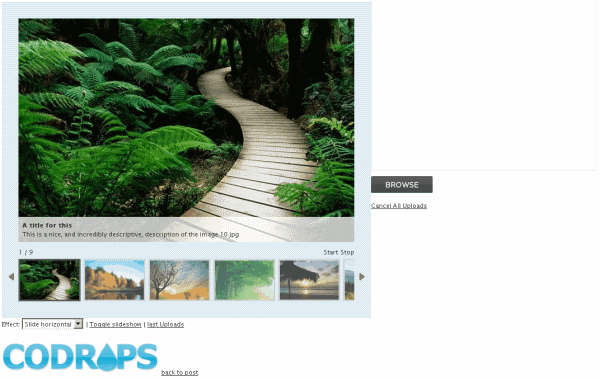
click on the image to see a demo
It’s easy to find a lot of good image galleries out there, a lot of upload scripts and thumbnail generators. But I found it hard to find one script that includes them all, so I decided to try to integrate them in one, which is actually what is interesting to have in a site. I basically put them together and added one or two functions to the whole thing, and added some Ajax script to load the pictures.
So now, besides being able to see the gallery, which is pretty cool by the way, you can upload multiple image files (for this demo just jpg and gif, although you can configure what you want) next to it and have them added to the gallery on the fly, after the upload is finished (you can click on “last uploads” in the demo to see the last images). If you don’t want that the images are loaded immediatly after you upload them, then just remove the onAllComplete option in the innitialization of the uploadify plugin, in index.html.
Because this is a demo I limited the pictures size that you can upload to 500kb, and you can just upload 5 at a time. Of course then you can configure this as you like.
For the thumbs and images generator, I use the class.upload.php script (very nice work), and I call it in the file uploadify.php. There you can configure the way you want your pictures to be generated, both original and thumbnail (for example the sizes, the filenames, the maximum size, if you want that pictures with the same name are replaced …). For this script I generate a hash for the name of the files, which will be always different. You can change that if you want… Remember that the folder where the pictures are stored (images and images/thumbs) should have the right permissions in order for you to upload your files.
I would suggest that you take a look at the possible configurations for each one of the scripts that I used:
see the DEMO
download source code here
You can find more jQuery Image Galleries here
If you have any suggestions for this script, or if you find some bugs please let me know.






Would it be possible to configure this so that the image uploader is on a different page than the actual gallery so that it could be used as an admin feature? This way the admin could easily upload images that are then passed to the main gallery on the website.
Hi Lindsey,
Yes, that’s possible. Take a look here:
http://tympanus.net/gallery2/index.html
you can download it here:
http://tympanus.net/codrops/wp-content/uploads/2009/09/gallery2.zip
Greetings
perfect! Thanks so much!
Hi there, this is ace, but how do you make the newly uploaded image display at the start? Thanks
Hi,
You need to revert the file array. I updated the file:
http://tympanus.net/codrops/wp-content/uploads/2009/09/gallery2.zip
Inside theres a ajax.php and ajax2.php. Right now the first one is being used. If you want to show the images in that order use ajax2.php!
greetings
Pingback: jQuery Image Cropper with Uploader | Codrops
it is very usefull solution for me , I added delete function on thumbnails, trying to integrate in drupal, its works – displays all images but upload didn’t works , (i think it path problem in ajax.php) any suggestions?
Could you write the delete function please .
Hi,
Its a great script you have here, works very nicely. I am trying to implement a way of deleting images that have been uploaded. How would you go about this?
Jim.
Hey,
I really like this great script!!! 🙂
I have a question about modifying the image description: is it possible to change it to something else?
Thanks,
Jude
Hi,
Thanks!
I didn’t consider that in this version. The aim was just to merge the 3 scripts mentioned in the post. I will consider that for the next version though!
Hi,
Thanks for the fast answer:)
I see your point, this is cool merging indeed:)
I’ll try to think of it..
Take care!
Jude
Pingback: uberVU - social comments
Hey guys, is there any way to have categories for the galleries? Maybe if I upload a batch of images to an “x” folder, that’d be a category, how can I make that to be selectable?
Thanks!
3 Things that would make this gallery the perfect gallery solution:
1. Adding a page after uploading images that displays the image with a field to enter and save a caption.
2. Adding an function that allows you to create/choose and album for your images to be uploaded to. Adding an album page that displays a thumbnail from each album and opens the corresponding gallery.
3. Adding a function to delete or hide images and albums.
If I knew how to do any of this I would definitely contribute…
Perfect! Thx a lot. 🙂
fantastic, useful work.
This is SOOOO cool! Thanks VERY much for sharing 😉
Uploading a gif does not work in your demo, nor in my code. Anyone know a fix?
The process member function keeps failing…
THANKS!
Awesome gallery!!! It’s possible to not immediatly sow the image, previously an admin must approve or reject the image uploaded? Thanks!!!
Hi Chadking, i’m a great fan of ur samples but on this, i’ve been having problem with the jquery-uplodifier script b.cos it refuses uploading any file i select to upload. I also downloaded the other sample with different pages for uploading files and gallery, yet, the up-loader refuses to work out. pls help me out on this..i would be very grateful if my difficulty is been attended to..expecting ur reply
…………………………………………
the problem is just that when i select the image file to be uploaded, the image(s) stocks on the uploader list and nothing else happens..please give me light on what to do
CHADKING, Can u pls Reply my Post..PLEASE
@Oxmanprog, could you please send us your code to info@tympanus.net, so we can take a look? Cheers
You just saved me a lot of time. I’ve been using the AD Gallery script (and love it), but was working on the admin upload piece and now you’ve hit it out of the park! Awesome convergence of three great scripts. Thank you!
Hi there,
I love this application. I have it up and running and adjusted it to my needs. I am uploading on the admin side and showing it on the web side. But now I need to let it show by category. Now I don’t know enough js to solve my problem. On the ajax.php script, I need to dynamicly change the $dirFoto and $dirThumbs like this:
$dirFoto = ‘uploads/’.$Cat.’/foto/’;
$dirThumb = ‘uploads/’.$Cat.’/thumbs/’;
where the $Cat should be caught from another script. Now I’ve tried it with (PHP) $_SESSION, but it does not find the $Cat. I’ve tried several other things, but now way. I guess it is not possible in the ajax.php script. But how do I solve this?
i can run the gallery, but when i try to upload the picture, nothing happen.
the progress bar not moving at all.
any parameter i should change?
Hey guys.
I’m having the same issues with the uploader as the user above.
I click on Browse, choose my image, the uploader will show the progress of the image being uploaded, complete it, but then the image isn’t being added to the Gallery.
No images are actually being uploaded to my images or thumbs folder. I have changed my permissions to 777 and nothing.
Any help would be greatly appreciated.
Hi, thanks for this excellent gallery, It works great! But I hove a problem, all of the images came with the same description, how can I configure the description of each image?
It is a great script, thanks for sharing.
I am wondering if it possible to build in a delete option if you would like to delete uploaded pictures without using ftp account.
Hi…Uploading a gif does not work in your demo, nor in my code. Anyone know a fix?
its not working in local system also please suggest me
is it possible to configure this script so the images are stored in a database? if so please show how
can anyone guide me to change uploding image file name using custome text box..
I had downloaded your code from
http://tympanus.net/codrops/wp-content/uploads/2009/09/gallery2.zip
link but it is not working/uploding in IE7 i had tried in many ways but could not…. any one please guide me..?????
got stucked unable to view upload button in IE. this works well in Fire fox but not in IE…
Please guide me….
hi cody,
Could you please show a way to add image title and description along with images.
Thanks.
I Wish You Fix It, Coz It Looks Bad !! Like Show 6 Images And Other In 1.2.3….. Pages ..
This is what i want THANK YOUU ~
hi,
i tried to use your code but it do not display image on firefox 6. it only shows thumbnails… it works fine in ie8.
suggest me, how to make it work on firefox 6.
hoping to get reply soon.
thanks in advance
Awesome code!!
I also am having issues with the loader. The progress bar does not show progress.
Please let me know what file generates the loader progress bar or how to resolve this!
Hi, I have this set up on a clients website – http://lachra.co.uk/photobook.html and was wondering how do I change the upload size limit, I have changed php.ini to 5mb but it makes no difference?
Fantastic code ol’ boy, great to see sharing and keep up the good work.
Two things – in Safari on a Mac 10.6 the browse button does not show – however in Firefox it does (there may be a css issue there)
also
How does the user edit the description of the image they upload? I don’t see when they can do that – have I missed something?
Nice. Has anyone figured out how to attach the description for each image?
Thanks for script..
i was just looking for jquery image uploader but now i also found gallery with it..
thanks
Vasim Padhiyar
Great script simple install, really excellent.. but as said an option to add a description is really a must! Challenge is out there guys, who’s gonna solve it…..? An option to add a description before Christmas??? anyone